HOME | DD
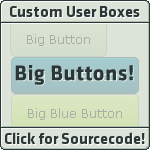
 CypherVisor — Small Curvy buttons
by-nc-nd
CypherVisor — Small Curvy buttons
by-nc-nd

Published: 2012-05-03 21:10:19 +0000 UTC; Views: 32849; Favourites: 1246; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««Updated: 30-Mar-2014
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Troubleshooting
If you are getting a) an arrow symbol for external links or b) bold text in your buttons then please read FAQ #14 and #15 here: F.A.Q. + Tips n Tricks
Want professional Profile Menu buttons?
Buy them now!
Want to buy my premium resources?
Check my gallery folder: Premium Content .
Want to customize your profile page?
Check all my free resources + tutorials: [LINK]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points






 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note
Related content
Comments: 150

is it possible to change the color of the font inside the button??
👍: 0 ⏩: 0

Is there any way to add text to a blank button that isn't either of these?
👍: 0 ⏩: 0

could you make a tutorial on how to make your own buttons?
👍: 0 ⏩: 0

How do i link them to my gallery and stuff?
👍: 0 ⏩: 0

It doesn't work on journals, I mean I want the button to lead to a journal but it doesn't work
👍: 0 ⏩: 1

This comment is almost 2 years old xD And your reply isn't helpful at all :/ But don't worry, I fixed whatever the problem was ^^
👍: 0 ⏩: 0

is there any way to make different colored buttons? like if i wanted a pink one instead of red, etc.
👍: 0 ⏩: 0

how would i make my button link one to donating? ]]
👍: 0 ⏩: 0

Fantastic! Worked first time, thank you
👍: 0 ⏩: 1

Okay, after trying out a lot of different codes you have I realised for some reason they UNDER my background in my custom box and I have to put them in a content box for them to show above it.
I want these buttons just straight on my background, is there a way to do this or make an invisible content box?
👍: 0 ⏩: 1

Seems like you've got it.
👍: 0 ⏩: 1

Yeah... I kinda broke a code, but it worked. XD
👍: 0 ⏩: 1

Haha okay! that's great!
👍: 0 ⏩: 0

is there a way you can have the button not leading to anything when you press it? only showing the text + button itself?
👍: 0 ⏩: 1

The best way to do that will be to use this:
And then you can replace the class="smbutton...." with the one that is present here in these button codes...
👍: 0 ⏩: 0

When i use the purple button on my page , for some reason it gets longer, and the words are not center.
i use the buttons before, but this time it's not working for me, the link works and so does the name changing, just not the size
i also read the FAQ, but there's nothing saying about this.
sta.sh/0127cgc5kchu
👍: 0 ⏩: 1

Ok, I believe, there is a problem in the code that you have entered. I think there should be the
👍: 0 ⏩: 1

I'm not sure if i understand, but does that mean the code it wrong because i'm missing the
👍: 0 ⏩: 1

ah okay, then i'll let it the way it is
👍: 0 ⏩: 0

It won't work ;w;
Can you help me and tell me what I did wrong?
sta.sh/01bw72c7861f
👍: 0 ⏩: 1

Please go through the troubleshooting mentioned in the description to fix this.
Thanks.
👍: 0 ⏩: 0

I tried this but it came out kinda normal sized, not small like in the picture .-.
👍: 0 ⏩: 1

It's because of the arrows. Check my Custombox F.A.Q. + Tips and tricks on how to get rid of them.
👍: 0 ⏩: 0
Mythical-Pixel [2013-11-17 11:09:13 +0000 UTC]
When I put one box it's fine, but when I put to boxes in one widget it doesn't show up.
👍: 0 ⏩: 2

Sorry, I did not understand what you mean. Could you show me what's wrong?
👍: 0 ⏩: 0
Mythical-Pixel [2013-11-13 08:34:12 +0000 UTC]
I hate how now the links have that extra little thing if it goes outside of deviantart. Oh well.
👍: 0 ⏩: 1

Check out the custom box tips and tricks here to solve that: cyphervisor.deviantart.com/jou… ?
👍: 0 ⏩: 0

It doesn't show up at all; what am I doing wrong?
👍: 0 ⏩: 1

Yes it does. Please check the codes that you are entering once again.
👍: 0 ⏩: 1

I figured it out XD well actually my friend did
👍: 0 ⏩: 1

i tried this on my page but it won't show and where am i supposed to put the link to where i want it to go?
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks
👍: 0 ⏩: 0
| Next =>