HOME | DD
 CypherVisor — Unique content-holder box 1
by-nc-nd
CypherVisor — Unique content-holder box 1
by-nc-nd

Published: 2010-06-18 07:50:01 +0000 UTC; Views: 34954; Favourites: 945; Downloads: 0
Redirect to original
Description
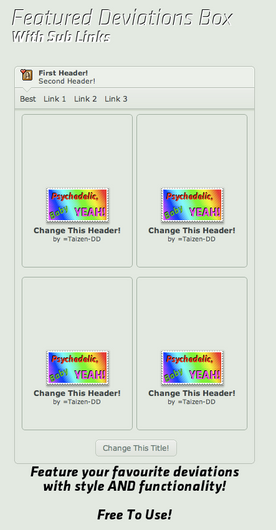
USE THESE "UNIQUE CONTENT-HOLDER BOX WITH 2 BUTTONS" IN YOUR CUSTOM WIDGET MODULE OF YOUR PROFILE PAGE!!
AVAILABLE FOR PREMIUM MEMBERS and SUPER GROUPS ONLY!!
---------------------
SOURCE CODE:
Just copy and paste it in your Custom module.
Each style is in each line! Choose them according to your need!





<div class="gr-box gr-headless "><i class="gr1"><i>i>i><i class="gr2 gt2"><i>i>i><i class="gr3 gt3"><i>i>i><div class="gr-body"><div class="gr contestbadge"><div class="sponsor"><img src="http://st.deviantart.com/minish/contestbadge/valentine_badge.gif" />div><div class="contestinfo cc-name">Content Heading here..div><div class="buttons" align="right"><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>b>i>a>div><br><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2g">LINK-2<b>b>i>a>div>div>div><div class="gr gr-withbadge"><div class="pp">Body text here..div>div>div><i class="gr3 gb">i><i class="gr2 gb">i><i class="gr1 gb gb1">i>div>div>div>div>
<div class="gr-box gr-headless "><i class="gr1"><i>i>i><i class="gr2 gt2"><i>i>i><i class="gr3 gt3"><i>i>i><div class="gr-body"><div class="gr contestbadge"><div class="sponsor">:ICONUSERNAME:div><div class="contestinfo cc-name">Content Heading here..div><div class="buttons" align="right"><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>b>i>a>div><br><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2g">LINK-2<b>b>i>a>div>div>div><div class="gr gr-withbadge"><div class="pp">Body text here..div>div>div><i class="gr3 gb">i><i class="gr2 gb">i><i class="gr1 gb gb1">i>div>div>div>div>
<div class="gr-box gr-headless "><i class="gr1"><i>i>i><i class="gr2 gt2"><i>i>i><i class="gr3 gt3"><i>i>i><div class="gr-body"><div class="gr contestbadge"><div class="sponsor"><img src="YOUR IMAGE LINK" />div><div class="contestinfo cc-name">Content Heading here..div><div class="buttons" align="right"><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>b>i>a>div><br><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2g">LINK-2<b>b>i>a>div>div>div><div class="gr gr-withbadge"><div class="pp">Body text here..div>div>div><i class="gr3 gb">i><i class="gr2 gb">i><i class="gr1 gb gb1">i>div>div>div>div>
-------------------
Tutorial here :
-------------------
So now you've got your NESTED UNIQUE CONTENT-HOLDER BOX WITH 2 BUTTONS!





BUT HOW TO CUSTOMIZE THE ICONS??




 In the 2nd box you can use your user-icons of anyone in dA. Just replace the:ICONUSERNAME:
In the 2nd box you can use your user-icons of anyone in dA. Just replace the:ICONUSERNAME:



 In the 3rd box you can see custom icon there right! Its very easy to change the icon there...You just need an IMAGE LINK to put in the third style.Replace the text "YOUR IMAGE LINK" with your link. Example : http://www.xyz.com/Myicon.png
In the 3rd box you can see custom icon there right! Its very easy to change the icon there...You just need an IMAGE LINK to put in the third style.Replace the text "YOUR IMAGE LINK" with your link. Example : http://www.xyz.com/Myicon.pngTIP : use small .png images for your icons!
-------------------
Please support me by giving me subscription or




 if you can!!! I am not asking this for myself but for you...
if you can!!! I am not asking this for myself but for you...I provide FREE resources for everyone to customize their DA profile.
Related content
Comments: 144

that's perfect!! love it! thank you!!
👍: 0 ⏩: 1

Agh. I so failed at putting this on my page. It's not showing up.
👍: 0 ⏩: 1

Try it again pal...I'm sure it'll work!
👍: 0 ⏩: 1

I tried like 50000000000000000000000 times.
👍: 0 ⏩: 1

What are you doing exactly can you tell me? I should work...
👍: 0 ⏩: 0

ummhh do you have the link for the image on the 3rd box? is amazing, I'd like to have it for my box~
👍: 0 ⏩: 1

I think I've used it from a free stock icon site..
👍: 0 ⏩: 1

oh okay, actually I found a very good one on google :3
👍: 0 ⏩: 1

For the second box the user icon won't appear in the box.
👍: 0 ⏩: 2

you have to use your own username in place of :iconUSERNAME: in the code...
e.g. :iconsomrat:
👍: 0 ⏩: 0

Nvm lol >< Got it to work.
👍: 0 ⏩: 0

I messed around with it, and I'm proud of the result!! Thanks for making this AWESOME box, it really shines in my profile
👍: 0 ⏩: 1

got a little question for this one... How do we change de width .-. ?
👍: 0 ⏩: 1

I'm afraid..That's not possible!
👍: 0 ⏩: 1

You can increase the width implicitly by using a large image inside the content-holder box!
👍: 0 ⏩: 1

Its perfectly fine with everyone... Just try it once again.
👍: 0 ⏩: 0

U NEED some help with this?
👍: 0 ⏩: 0

<3 used this and edited it , Thank you ever so much for making this.
is there anyway of making only have one button instead of the two , i messed around with the coding but it moved the lettering around and the bevel and roundness of the bottom disapeared .
👍: 0 ⏩: 2

Yes it can be done... But I've to fiddle around it myself...
Its not a hard thing to do either.
👍: 0 ⏩: 0

I'm curious on how I can change the buttons.
👍: 0 ⏩: 1

Just use a different code from my other resources...
👍: 0 ⏩: 0

do you know if the box can become wider than standard?
👍: 0 ⏩: 1

No, Its not possible to extend the width as such.
👍: 0 ⏩: 0

I played around with this one a little, and I got it to work as a Group promo in my deviantID area: I credited you beneath it . Thank you for this widget! It looks awesome. Your resources are so easy to customize and very versatile. When I get some points, I'll send 'em your way. Good work.
👍: 0 ⏩: 1

Thanks for you support dear! Really appreciate it!
And you're welcome!
And thanks..
👍: 0 ⏩: 1

Sorry, I keep changing my page around so it's not the same as when I wrote that comment. But I always use your resources. Invaluable little codes! 
👍: 0 ⏩: 1

Yes! Absolutely invaluable. I could never get my page to look the way I wanted until I found your resources and others like it. They also allowed me to have features I would never have otherwise been able to promote on my page. Pretty and useful. Thanks for all your hard work!
👍: 0 ⏩: 1
<= Prev |