HOME | DD
 CypherVisor — Unique content-holder box 1
by-nc-nd
CypherVisor — Unique content-holder box 1
by-nc-nd

Published: 2010-06-18 07:50:01 +0000 UTC; Views: 34954; Favourites: 945; Downloads: 0
Redirect to original
Description
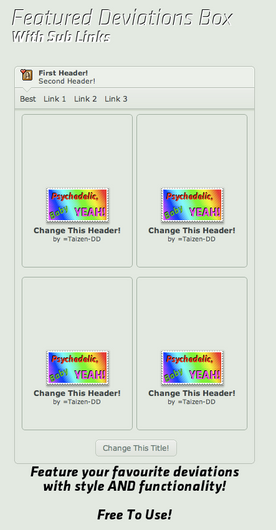
USE THESE "UNIQUE CONTENT-HOLDER BOX WITH 2 BUTTONS" IN YOUR CUSTOM WIDGET MODULE OF YOUR PROFILE PAGE!!
AVAILABLE FOR PREMIUM MEMBERS and SUPER GROUPS ONLY!!
---------------------
SOURCE CODE:
Just copy and paste it in your Custom module.
Each style is in each line! Choose them according to your need!





<div class="gr-box gr-headless "><i class="gr1"><i>i>i><i class="gr2 gt2"><i>i>i><i class="gr3 gt3"><i>i>i><div class="gr-body"><div class="gr contestbadge"><div class="sponsor"><img src="http://st.deviantart.com/minish/contestbadge/valentine_badge.gif" />div><div class="contestinfo cc-name">Content Heading here..div><div class="buttons" align="right"><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>b>i>a>div><br><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2g">LINK-2<b>b>i>a>div>div>div><div class="gr gr-withbadge"><div class="pp">Body text here..div>div>div><i class="gr3 gb">i><i class="gr2 gb">i><i class="gr1 gb gb1">i>div>div>div>div>
<div class="gr-box gr-headless "><i class="gr1"><i>i>i><i class="gr2 gt2"><i>i>i><i class="gr3 gt3"><i>i>i><div class="gr-body"><div class="gr contestbadge"><div class="sponsor">:ICONUSERNAME:div><div class="contestinfo cc-name">Content Heading here..div><div class="buttons" align="right"><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>b>i>a>div><br><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2g">LINK-2<b>b>i>a>div>div>div><div class="gr gr-withbadge"><div class="pp">Body text here..div>div>div><i class="gr3 gb">i><i class="gr2 gb">i><i class="gr1 gb gb1">i>div>div>div>div>
<div class="gr-box gr-headless "><i class="gr1"><i>i>i><i class="gr2 gt2"><i>i>i><i class="gr3 gt3"><i>i>i><div class="gr-body"><div class="gr contestbadge"><div class="sponsor"><img src="YOUR IMAGE LINK" />div><div class="contestinfo cc-name">Content Heading here..div><div class="buttons" align="right"><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>b>i>a>div><br><div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2g">LINK-2<b>b>i>a>div>div>div><div class="gr gr-withbadge"><div class="pp">Body text here..div>div>div><i class="gr3 gb">i><i class="gr2 gb">i><i class="gr1 gb gb1">i>div>div>div>div>
-------------------
Tutorial here :
-------------------
So now you've got your NESTED UNIQUE CONTENT-HOLDER BOX WITH 2 BUTTONS!





BUT HOW TO CUSTOMIZE THE ICONS??




 In the 2nd box you can use your user-icons of anyone in dA. Just replace the:ICONUSERNAME:
In the 2nd box you can use your user-icons of anyone in dA. Just replace the:ICONUSERNAME:



 In the 3rd box you can see custom icon there right! Its very easy to change the icon there...You just need an IMAGE LINK to put in the third style.Replace the text "YOUR IMAGE LINK" with your link. Example : http://www.xyz.com/Myicon.png
In the 3rd box you can see custom icon there right! Its very easy to change the icon there...You just need an IMAGE LINK to put in the third style.Replace the text "YOUR IMAGE LINK" with your link. Example : http://www.xyz.com/Myicon.pngTIP : use small .png images for your icons!
-------------------
Please support me by giving me subscription or




 if you can!!! I am not asking this for myself but for you...
if you can!!! I am not asking this for myself but for you...I provide FREE resources for everyone to customize their DA profile.
Related content
Comments: 144

Yah the same thing was happening to me (the image isn't showing up). Sorry I know this is old to respond to, but just thought I'd let you know.
👍: 0 ⏩: 1

Well, if you can show me the code that you are typing int then perhaps I can help you out.
👍: 0 ⏩: 1

I'm literally copying and pasting the text you have up here, into my box, like it says. :\
👍: 0 ⏩: 1

I can't see the codes if you type it here in the comments. You can simple send the copy+paste code via note to me.
👍: 0 ⏩: 1

No, I'm saying the exact code you pasted in this deviations description. I did the very top one. Copied and pasted and it didn't work. I'd note you the text, but you can copy and paste it yourself from your deviation. 
👍: 0 ⏩: 1

I have just checked that in my own profile and it is working fine.
👍: 0 ⏩: 2

Nevermind, its working now. XD
👍: 0 ⏩: 1

I will try again, then.
👍: 0 ⏩: 0

Oh wait! This looks practically just what I'm looking for!!
But is there a way to remove the links? Or are they sort of a package deal?
👍: 0 ⏩: 1

Yes you can just delete them. 
👍: 0 ⏩: 0

I absolutely adore this~
But I was wondering if it's possible to change the colour of the buttons?
👍: 0 ⏩: 1

Thanks..
Yes you can change the button colors. You just need to change the class name in the code where it says like...
gmbutton2 gmbutton2g
Check these buttons to get the respective color codes:
[link]
[link]
[link]
👍: 0 ⏩: 1

Alright, thank you very much!!
👍: 0 ⏩: 1

What is your solution to make html code that normally would be interpreted showing as text?
👍: 0 ⏩: 1

simplest way to do that is by using the tag in between your HTML code! 👍: 0 ⏩: 0

i used the first box 
👍: 0 ⏩: 1

No problem! Just enjoy!
👍: 0 ⏩: 0

This is very helpful! Thank u so much >o<
👍: 0 ⏩: 1

You're most welcome dear!
👍: 0 ⏩: 0

You're most welcome dear!
👍: 0 ⏩: 0

I used this recently on my page and have had a ton of people ask me for help in making their own, so I made a quick easy to use guide on how to do it for the third box. If any one else wants to take a look, you can see the guide here [link]
👍: 0 ⏩: 1

I like it. I've put your tut in the description.
👍: 0 ⏩: 0

Awesomeness! Can I put more than 3 "Links" here?
Is that posiible somrat-kun?
👍: 0 ⏩: 1

Yes, I think it is. And whats this somrat-kun?
👍: 0 ⏩: 1

Ah.. It's a way of addressing people w/ respect in Japan.
kun is like a male friend..
lastel-CHAN is a female friend..
somrat-san is like Mr. Somrat..
somrat-sama is like Master Somrat or King somrat..
Something I've learned while watching anime. You watch it too? You know Naruto & Bleach?
👍: 0 ⏩: 1

Umm... I am not an anime fan. But ya I've just heard of naruto.
And how r u miss lastel-chan?
👍: 0 ⏩: 1

Yaahaha! That sounds cool! 
Yeah! I'm so fine & feeling great! thank you!
Ayyy.. You should watch it! Well, if you develop an interest with anime..
👍: 0 ⏩: 1

I can't develop a love for anime I know that. Still thanks..
lastel-chan
👍: 0 ⏩: 1

Ok I won't force you somrat-kun.
Haha!
👍: 0 ⏩: 1

What part could I delete in the third variation in order to only have 1 LINK button? (Awesome job on these, by the way. They look great! ^^)
👍: 0 ⏩: 2

Delete this part
<div class="thumb-holder"><a href="URL"><i class="gmbutton2 gmbutton2r">LINK-1<b>i>a>div>
👍: 0 ⏩: 1

Thanks very much, that was helpful.
👍: 0 ⏩: 1

By the way, another snuck-in question for you.. Is it possible to use, instead of the current image source format, an image source in the :thumb....: format, such as the thumbnail images from literature deviations? I seem to be doing it so that it doesn't accept it. (If not, is there any way I could write the :thumb: format into a way that works?)
👍: 0 ⏩: 1

Sorry I didn't understand your ques..
👍: 0 ⏩: 1

Sorry about that. How could I use an image of my literature, like this: :thumb203198239:, in the spot where pictures go? Or is that not possible?
If you want an example, here's one: [link] How could I take the little pictures of my literature and put them in your code? (I'm using your code on my homepage here: [link] It's the second box on the left side of the page. I'd like to have little pictures of the stories to the left of the titles.)
👍: 0 ⏩: 1

well, you can use the tag to put the little picture of your literature in your box..
Here's an example
👍: 0 ⏩: 1

Also, how would I go about changing the image source place to where I could add in the thumbnail version of the picture of my deviation?
👍: 0 ⏩: 0

I wanted to have buttons that linked to my facebook and youtube
but I can't seem to get a link connected to a button
I am using the first content holder box, and I cant find in the css where I am supposed to paste my link
can you please try to help?
👍: 0 ⏩: 1

See in the code its written "URL"... paste your links there..
👍: 0 ⏩: 1
| Next =>