HOME | DD
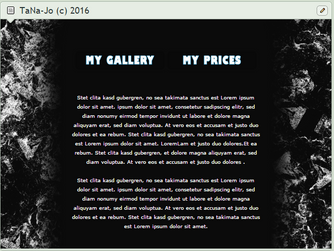
 CypherVisor — White Content-Holder Boxes
by-nc-nd
CypherVisor — White Content-Holder Boxes
by-nc-nd

Published: 2012-09-01 20:54:30 +0000 UTC; Views: 222948; Favourites: 8613; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Box 1:
CONTENT HEADING HERE
Box 2:
----------------------------------------------------------------------------------------------
*You can change the alignment of your text inside the box by changing the following..
Change "left" with "center", "right" or "justify"
----------------------------------------------------------------------------------------------
Other similar boxes
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Related content
Comments: 684

Sorry I'm really new to coding and I was wondering if it's possible to have these white content holders in custom boxes but also a background behind them for the box?
👍: 0 ⏩: 1

Yep. Just use the respective tutorials from here: cyphervisor.deviantart.com/gal… to get your custom bg and then you need to write your content in the appropriate place.
Also this journal may help for Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 1

ah allright thank you so much that is so helpful<33
I'm a bit slow on undertsanding these like I though I couldnt have the white boxes and a bg even after reading the tuts but thank you it's really amazing how much you know and how helpful you are! ;U;<3
👍: 0 ⏩: 1

How do you set two custom boxes in one ?
if you know what I mean , could you give me a tutorial ? ;o;
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks
👍: 0 ⏩: 0

can you change the font inside?
👍: 0 ⏩: 1

Yes. Check this: Please check this journal for Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 0

i've tried so hard
i've tried everything ;~;
;~;
👍: 0 ⏩: 1

It is perfectly normal. You just need to copy the existing content and re-write your content in the "body text here.." part of the custom box bg code.
👍: 0 ⏩: 1

I have but it just shows that :c
👍: 0 ⏩: 2

I can be of help, If you still need it?
👍: 0 ⏩: 1

oh , thats really nice of you!^^ but I've just run out of PM. XD but thank you so much, that's really nice!c:
👍: 0 ⏩: 0

It can't be. You must be inserting the content-holder codes somewhere else.
👍: 0 ⏩: 0

Used, thank you so much!! <33
👍: 0 ⏩: 1

Cool!
You're most welcome!
👍: 0 ⏩: 0

My content holder boxes keep "joining" together all the time, how do I get a nice gap between the boxes? C:
👍: 0 ⏩: 1

Just give a couple of line-breaks (by pressing enter in your keyboard) after one code and then paste the other. Or you can insert
tags after the first set of codes and then paste the next set of codes and it should work fine.
👍: 0 ⏩: 1

did I do something wrong? o_o klikr.org/d4a47e96b635be7634fd… klikr.org/12bc79da6a461b4ea084…
👍: 0 ⏩: 1

Okay you have floated the image.
Inserting some blank text after the text will solve this problem. Just use
tags after the last like which says "His awesome...." and the box should expand.
👍: 0 ⏩: 1

Thhaaaaaaaaaaank you!!! ^__^
👍: 0 ⏩: 1

Could you tell me how to code it so there's two content holder boxes in one custom box? ;;
Thank you <3
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
You can just copy+paste the same code one after the other.
👍: 0 ⏩: 1

sorry about that and thank you!
👍: 0 ⏩: 1

thank you so much for posting this omg ive been looking for this everywhere
👍: 0 ⏩: 1

Just a question, is there a way to make them wider since DA changed their codes? I mean, I used to put a transparent image, but now it doesn't work anymore... T.T
👍: 0 ⏩: 1

This is due to update in browser. I am supposing you are facing this problem in Chrome? Right? Try it in firefox or IE...it'll be fine.
👍: 0 ⏩: 0

MY GOD!! THANKS YOU!! NOW I DONT NEED A CLICKY BOX ;W;
👍: 0 ⏩: 1

Is there any way you can adjust the width of the content holder box?
👍: 0 ⏩: 1

Yep just insert an image inside the box which has larger width than the content holder box. 
👍: 0 ⏩: 1

Ever since DA's last update, I can't do that anymore. I normally just insert a white strip to make the box wider, but when I do that now, the box
automatically scales the image down for some reason.
Thanks for replying
👍: 0 ⏩: 1

Is it so? I have to see that then. Thanks for the information.
👍: 0 ⏩: 2
<= Prev | | Next =>