HOME | DD
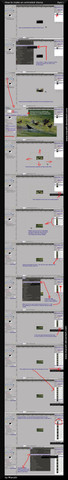
 e-CJ — How To Make Large Thumbnails
e-CJ — How To Make Large Thumbnails

Published: 2008-05-14 06:54:37 +0000 UTC; Views: 15390; Favourites: 178; Downloads: 154
Redirect to original
Description
If you find this helpful, please



 it and share it with others.
it and share it with others.Note, if you don't have or can't use Firefox, this can also be done in Internet Explorer.
The page code can be copied right out of the address bar in any browser.
To find the image code in IE go to view on the menu bar and select source. Then you will need to search for the .jpg. I suggest you use .jpg OR 300 in your search then look for the appropriate code that includes both.
For the example deviation it is found in the code string below. Just be sure to separate the code that begins with http and ends with.jpg (between the quotes)

Related content
Comments: 103

I have chrome and, to my greatest advantage of being a computer geek for as long as I can remember, I was able to decipher the codes and pick out the two exact links out of many that were the ones I needed. Thanks for the help!
👍: 0 ⏩: 0

Please respond ASAP! I have Google chrome, and it doesn't work.
👍: 0 ⏩: 0

does this work for like small thumbnails in chat and stuff? o:
👍: 0 ⏩: 0

Help! When I bring the journal up, part of the image is cut off!! I thought it was because I was using a different journal skin, but when I changed it to the standard skin it's still cut off. Explanations???
👍: 0 ⏩: 0

It didn't work for me D: is it because I don't have a premium membership??
👍: 0 ⏩: 0

Thankyou SOOOOOO much!! i have been trying to crack this code for weeks!! im such a dummy lol
👍: 0 ⏩: 0

Faved for usefulness. Thanks for sharing.
👍: 0 ⏩: 0

I have a Macbook with firefox, does someone know how i can proceed?
👍: 0 ⏩: 0

hi, this is great! however, just wondering- the thumbnails come up big, but it's too big- how do i get it on the smaller view, not the full view? thanks!
👍: 0 ⏩: 0

I have a problem:
I followed exactly as you had instructed and a thumbnail still did not show up. Then i tried the simple :thumbnail code: and that did not work. It seems to me the thumbnail code never worked for me. Do you have any idea what the reason may be? I've tried on different browsers and have tried everything. :/
👍: 0 ⏩: 0

my problem is that the code for the thumbnail doesnt show up 
👍: 0 ⏩: 1

I am not sure which code you are asking about. In either firefox or Internet
explorer you can easily find the code you need. For any other browsers I can't say how to find the code you need, but I am sure it is there somewhere. If you can find the source code for the page you can use search to find the .jpg's. How to use the code is pretty clear in the tutorial. I hope this helps.
👍: 0 ⏩: 1

well, i am using firefox and didnt find it, but nevermind meanwhile it works...thanks for the help, though
👍: 0 ⏩: 1

Glad it works for you since I am not here to keep up with messages very often.
Have a great day
👍: 0 ⏩: 0

Is there a way this can work for Safari (Mac internet) that you know of?
👍: 0 ⏩: 1

Sorry I am completely ignorant of Mac tactics.
👍: 0 ⏩: 0

*pouts* my internet or deviantart hates me cuz it didn't work!
👍: 0 ⏩: 1

Note me your code and I will see if I can't troubleshoot it for you.
👍: 0 ⏩: 0

Awesome! Just what I was looking for! Thanks for your time making this.
👍: 0 ⏩: 0

I think my very old and very small brain needs an explanation here.
Thanks so much for the 
👍: 0 ⏩: 0

God that's so obvious, why did I not think of using img src AND the href together. derrr
Well I know now and will use the code string.
Plus I will help put out the word on this idea.
Thanx!!Steve
👍: 0 ⏩: 1

I am glad that this helped you figure it out. Even if it is relatively obvious to anyone who knows how html works, it still has to be learned and practiced. Thanks for the 
👍: 0 ⏩: 1

I used it already. See *Wicked-LandScapes latest journal.
I made a big ass thumb of your tut.
👍: 0 ⏩: 1

So you did! Thank you so much for spreading the news and for using the tutorial. Now I know why there has been a recent increase in 
👍: 0 ⏩: 1

Hey I am glad you got an increase in fav's. That was the idea, besides, every one I know has always wanted to do that and thanks to you we can!
Yippe...have a case of 
Now that is one kick ass bunch of plz's.
👍: 0 ⏩: 1

Well, if you like to use plz's you can find more that I have collected here
[link] & [link]
It took me a while to figure out how to get the code right for those thumbnails, so I am happy to know that my effort has helped others find new ways to decorate their journal features too.
👍: 0 ⏩: 1

Oh yeah, u needed time to get that code right?
Wow, that surprises me.
I took ya as code junkie....semi hacker type.
I use to be..back in the tel-net days. that was pure code then....
Thanx for the links...now I have so much work to copy/paste the alt text to my note pad...shweetness*!
👍: 0 ⏩: 1

I only learned about hacking to protect myself from being hacked. That came from having a kid in high school who seemed to know all of the local hackers. Fortunately I always had at least one on my side that would help me learn what I needed to know to keep the others at bay. It wasn't nearly as much fun for me as I am sure it was for them, but we survived it. I am just too old to learn all of this new language, so it hasn't come easily. But I do design all of my own web pages and that does include writing enough code so I do have to know a little bit now and again. Dreamweaver also makes it pretty easy to avoid a lot of that stuff. This little string of code isn't really all that complicated. It is mostly just getting it to work right once, then like you say, just copy and paste. I do not even understand tel-net beyond the idea that it has something to do with really old internet stuff. I didn't do dos either.
👍: 0 ⏩: 1

Hey you know much more than me man.
I would love to know half of what you do now.
Web design is something I think would make a great career.
👍: 0 ⏩: 1

Thank you. That is almost as flattering as it would be if someone actually offered to pay me for web development services. Sadly, there are a lot of people out there who know enough more than I do to get all the jobs. At any rate, there are a lot of free internet resources that will help you with everything you need to know in order to put some pretty cool web sites together. The one that I have used for a lot of the scripts I use on my website is DynamicDrive.com. There are also a lot of websites where you can learn everything you ever wanted to know about hacking. The kids shared those with me pretty freely, but I will not pass them along. They are easy enough to find if that is where your interest lies. If you want to check out how Dynamic Drive has helped me with my website though, here is the link. [link] It is a better experience in IE than Firefox, but there is a version that works for Firefox too thanks to Dynamic Drive.
Have a great day!
👍: 0 ⏩: 1

Good link, guess I need to think more about server software then. You do have a good point about web design as a carrier.
👍: 0 ⏩: 1

Why would you need server software?
Web design would probably be a lot less fun as a career than as a hobby. Or maybe good for what a lot of people use it for, just developing pages for your own personal or business website.
👍: 0 ⏩: 1

"server software" IT work is in big demand these days and its not easy stuff to learn
👍: 0 ⏩: 1

See, you lost me already. I haven't got a clue what you mean.
👍: 0 ⏩: 1

[link] Its a bit technical but the article is the best I can find to explain it.
In short, servers are 1 or more big computers that we are all connected to via your local internet provider.
👍: 0 ⏩: 1

Sorry, I already know what a server is, what I was asking is why you need to think about server software?
👍: 0 ⏩: 1

Figured it would help me get a better job.
👍: 0 ⏩: 1

Thank you so much for sharing this info. I quickly tried what you said but it didn't work. Perhaps because the image I randomly picked was a png. I'll try again tonight.
👍: 0 ⏩: 2

That is true, it won't work with all images. If you read down the comments, there has been some discussion of that. I hope it worked better for you when you tried it the second time.
👍: 0 ⏩: 1

It works perfectly now both with jpg's and png's. I probably made a tipo in the coding when I first tried it in a hurry. Thanks a million again for the tutorial
👍: 0 ⏩: 1

I am happy that you got it working for you. Sometimes it just takes a while to figure out what will and will not work. Have fun with it!
👍: 0 ⏩: 0

works like a charm now. Thank you so much
👍: 0 ⏩: 0
| Next =>