HOME | DD
 e-CJ — How To Make Large Thumbnails
e-CJ — How To Make Large Thumbnails

Published: 2008-05-14 06:54:37 +0000 UTC; Views: 15413; Favourites: 178; Downloads: 154
Redirect to original
Description
If you find this helpful, please



 it and share it with others.
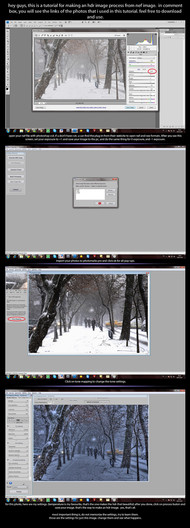
it and share it with others.Note, if you don't have or can't use Firefox, this can also be done in Internet Explorer.
The page code can be copied right out of the address bar in any browser.
To find the image code in IE go to view on the menu bar and select source. Then you will need to search for the .jpg. I suggest you use .jpg OR 300 in your search then look for the appropriate code that includes both.
For the example deviation it is found in the code string below. Just be sure to separate the code that begins with http and ends with.jpg (between the quotes)

Related content
Comments: 103

Yay, I am glad you have found it useful, Mia.
👍: 0 ⏩: 1

Yep, I figured it out. Was nice in the case of my friends comic.
👍: 0 ⏩: 1

I just saw that in your Golden October feature. What a nice surprise that you have featured my fall colors there too. Thank you again sweetie!
👍: 0 ⏩: 1

No problem. I love your fall colours. 
👍: 0 ⏩: 0

You have no idea how long I've tried to figure this out … Thanks for sharing!
👍: 0 ⏩: 1

I am very happy to hear that you find it helpful. Thank you for the
👍: 0 ⏩: 1

You're welcome, I hope it helped you.

👍: 0 ⏩: 0

Firefox just did an update and the new version doesn't give this information. I'd still like to use your trick, do you know how to get the info with the new Firefox version?
👍: 0 ⏩: 1

I just got the new Firefox too, so I tried it and it seems to work just the same way for me. I don't know what to tell you. Except that in the comments below the tutorial I have a little explanation on how you can find the information in the source code for the page. That is a little more difficult, but it does work. It is best if you use the search/find function instead of wading through all of the code until you find what you are looking for.
Good luck with it, hon. I hope you can get it working for you.
👍: 0 ⏩: 1

I'm still confused. I've done a screen-shot of what I get when I right-click > Properties in Firefox. [link]
Please take a look and maybe you can tell me what I'm doing wrong. 
👍: 0 ⏩: 1

I posted what I am able to see here [link]
I think the problem might be with Vista, Kas. You can still find what you need. Here is how.
Start with your firefox browser on the deviation. On your keyboard press control+U to open the page source. Then press control+F to open the "find" dialogue field at the bottom in the status bar area. Type in 300W and click next then examine the code string around it to verify that there is http before and .jpg after. Begin highlighting at the http and end highlighting at the .jpg. Everything highlighted is the code that you will need for your image source.
As an example the image source for this page looks like this:
http ://tn3-2.deviantart.com/fs25/300W/f/2008/124/1/c/1cf3dada00f5aef7d356c545fddfb2ea.jpg (without the space)
The page source is what you can already see in your properties OR you can copy that part of it right out of the address bar of the browser. Then you just assemble it as you see in the tutorial.
To help you get started, I will do the first one for you, if you'd like. Send me a link to the deviation you want to feature and I will note you with the entire code string to do your first feature with.
Hope this helps.
👍: 0 ⏩: 1

I think I understand what you're saying but I'm gonna take you up on your offer of a sample to be sure I know what I'm here's a link to one fo the photos I was wanting to do this with. [link]
Thank you, I appreciate your help! 
👍: 0 ⏩: 1

I think I know what the problem is, but I do not know exactly why it is a problem. If that makes any sense to you. This is getting out of my depth, but I think the problem might have something to do with the size of images you are uploading.
Please bear with me here, this might be a long explanation. The deviation you gave me does not have a smaller preview size so the code seems to work differently. I assembled the code string and it does not work in a journal. This is what it looks like (though you would need to remove the ***)
<***a href="https://kask.deviantart.com/art/Cinderella-Castle-2007-73392770">
I do not know why this doesn't work, but suspect it might have something to do with the mixed slashes in the code. I also suspect that dA does not allow for smaller preview images when you upload images that are already relatively small.
Following that line of reason, I went through your gallery until I found an image that did have larger and smaller views. These have the 300 pixel thumbnail code that you can get by right clicking and selecting properties. I got this one for you. [link] With the *** removed it does work in a journal.
<***a href="https://kask.deviantart.com/art/Robin-Hood-Characters-88701018"> + the closing tag (/a between <> that will not display here)
+ the closing tag (/a between <> that will not display here)
So, what I think you need to do is check the deviation to make sure there is a larger and smaller view first. If there is not and you still want to use it for a large thumbnail journal display, perhaps replacing the image with one that is larger (I use 800 pixel width for most of mine) will fix that. Otherwise you will need to stick with displaying small thumbnails by way of the :thumb101010: method.
If you will verify that here once you have a chance to experiment with it more, it might be something that will be helpful to others that use the tutorial in the future. Finally, I hope this helps you fix the problem. Please be sure to let me know if it does not.
👍: 0 ⏩: 1

Thank you, Thank you ,Thank you!!!!! 
👍: 0 ⏩: 1

Did you get it all figured out? Wonderful! ...and you're welcome.
👍: 0 ⏩: 1

Hey! I just tried this in IE v. 7 and it works exactly the same way! Right-click, properties, and the url I need is right there. Thank you very much for this tutorial. I was so lost on how to do this! XD
👍: 0 ⏩: 1

Wow, that is great! Maybe my version of IE is not up to date because it won't give me the image information at all. I hope other viewers will read your comment so they will know that it just might work after all. Thanks so much for letting me know. I'm glad the tutorial helped you.
👍: 0 ⏩: 1

Yes, it did, quite a bit! Thanks again!
👍: 0 ⏩: 0

This is great ! I've been wondering how people have been doing that ! So, it's basically just a long link... ?
Anyway, I'm going to fave this so I can keep it handy to check back to when I mess it up. Thanks a lot for posting it !
👍: 0 ⏩: 1

Yes, pretty simple, isn't it? I hope you can make use of it.
👍: 0 ⏩: 1

It took me a couple of tries because I messed it up & I'm fairly link challenged 
[link]
Thanks again for posting this, I really appreciate it.
👍: 0 ⏩: 1

It looks really nice. I am also very partial to the image you chose to highlight.
👍: 0 ⏩: 0

got it cj, thanks for sending me the link so i could pick it up...have a good day..edie
👍: 0 ⏩: 1

You're welcome, Edie. Be sure to let me know if you'd like me to help you with coding your first one. OK?
👍: 0 ⏩: 1

I've been wondering how to do that!
👍: 0 ⏩: 1

Now you know. I hope this helps.
👍: 0 ⏩: 1

i might be able to manage this, so i put it in my bookmark to look at later......thanks for posting it cj
👍: 0 ⏩: 1

It is really easy once you have done it a couple of times. I will help you get started with the first one if you like. Send me a link to the deviation you want to feature and I will make the code string that you can just paste into your journal. OK?
👍: 0 ⏩: 2

Yay! I hope you are able to use it! Thank you for the 
👍: 0 ⏩: 1


👍: 0 ⏩: 1

It's so thoughtful of you to show people how. It helped me a lot!
👍: 0 ⏩: 1

That is nice of you to say, Cindy...
👍: 0 ⏩: 1

You're welcome. I hope you find it useful...
👍: 0 ⏩: 0
| Next =>