HOME | DD
 Gasara — Pixel Art Tutorial - Animation for Beginners
Gasara — Pixel Art Tutorial - Animation for Beginners

Published: 2013-03-04 19:08:37 +0000 UTC; Views: 82816; Favourites: 3073; Downloads: 1095
Redirect to original
Description
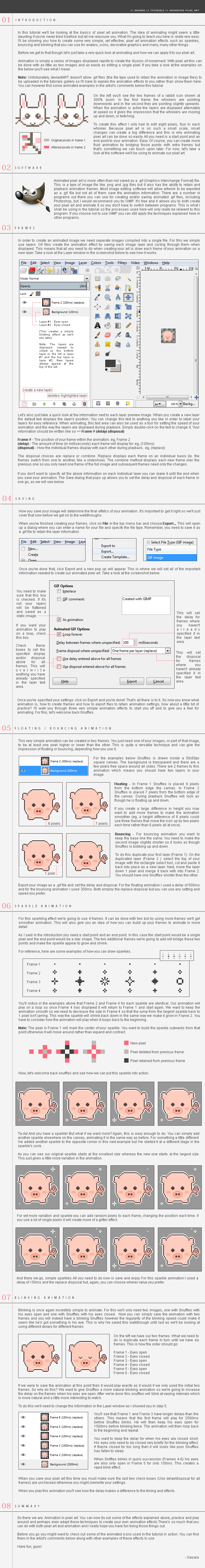
Here we have the second part of my pixel art tutorial series. We're taking a quick look at animation this time so you can make all of your pixel art, well, animated. Again, this tutorial is made for people who have not yet attemped any kind of animation so it might not be of much use to those of you who have already dabbled.Here are all the Snuffles icons made during this tutorial. Below them are a couple of other examples of how you can use the animation effects explained here.
As always, thanks for reading ♥
--
--> Pixel Art: Basics for Beginners
--> Pixel Art: Animation for Beginners
Next tutorial: Pixel Art Tips & Tricks
--
I'm posting this tutorial up as part ofGasara's Birthday Celebration Contests . Hopefully some of you will be able to join me in making March pixelicious and joyous!
Related content
Comments: 191

Congratulations great job !! Sent you to add your work in my group, thank you: game-art-pixel.deviantart.com/
👍: 0 ⏩: 0

eh. i try to save my floating icon but after i choose the GIF image when im exporting it, the second pop-up for the settings does not come up and so it doesn't work .-. idk what to do
👍: 0 ⏩: 0

Ehehe Sorry to ask But, which Format do we Save this as v.v i had trouble with this and Couldn't really get my Pixel icon to Animate since i do not know the Format >w<
👍: 0 ⏩: 0

Thank you so much for your help! I am pretty alright with Animations and pixel art but I always have trouble with the layers overlapping, now I know I have to use the replace setting. i58.tinypic.com/6gkgm0.gif
👍: 0 ⏩: 0

This is going to be so helpful when I finally attempt pixel art! Thank you!!
👍: 0 ⏩: 1

You're welcome, m'dear!
👍: 0 ⏩: 1

how do you view it as an animation?
👍: 0 ⏩: 2

You can preview your animation by choosing the following menu options:
Filters > Animation > Playback
👍: 0 ⏩: 0

After you save it go to that picture in your libraries and double click on it
👍: 0 ⏩: 0

Hi! The tutorial was fantastic! Thank you for posting this. I just have a few questions. c:
Would you happen to know how I get it to not make me put up a preview image? I see that Snuffles there doesn't need one. :"D. Also, what category should I put the animation under? Whenever I choose a specific one, it says that the category I chose doesn't allow 'this type of deviation'. ^-^;
Thanks!
👍: 0 ⏩: 1

Hello, my dear!
You will be asked to provide a preview image if your pixel art is larger than 150px either in length, width, or both. This is just the way deviantART works. If your image is smaller than that then it might be asking you to provide one due to the category settings. I always post my pixel art in the following category: Digital Art / Pixel Art / Other / Non-Isometric
Hope that helps!
👍: 0 ⏩: 1

Ah okay! I see. Do you have any tips for getting pixel art under 150px? I'm not too sure how to make sure it is. cx.
And thanks! I'll write down the categories.
👍: 0 ⏩: 1

Depending on what software you're using you should be able to check the size of your canvas with the image properties or canvas size options. These can usually be found under the File or Image option in your software's menu. You should be able to change your canvas size with one of the options around there too if you need to.
The easiest way to make sure your image is always small enough is to set your canvas size when you start a new image. You are given this option whenever you start a new file. If you set the height and width to 150px at that point then you'll know that as long as your image is within the canvas it won't need a preview image. You can crop the canvas down at the end if your image is smaller than the canvas size to remove any empty space around your pixel art.
👍: 0 ⏩: 1

Okay thanks! I'll try it out. ^-^.
👍: 0 ⏩: 0

How do I use images that I created in another art program and this it in gimp?
👍: 0 ⏩: 1

You can use your images easily. Just open Gimp, go to >File, then >Open and find the image you want to use. This will be the first frame in your animation. If you want to add more images as the following frames of an animation simply go to >File, then >Open as Layers...
👍: 0 ⏩: 0

Can you make this tutorial for Photoshop CC? The export doesn't show that screen. It has three options:
1. Paths to Illistrator
2. Render Video
3. Zoomify
👍: 0 ⏩: 0

Wow, thanks for posting me the title of the pixel art animation tutorial thing!
👍: 0 ⏩: 0

This is really helpful but I've ran into some problems. Whenever I try animating in GIMP the frame delay (100ms for example) never shows up on my layers and secondly when I export I don't get any options such as shown in the fourth pic in this tutorial, it just exports it without asking anything else. Do you know how I would go about fixing that?
👍: 0 ⏩: 0

ohmygod this has helped me out so much thankyouthankyouthankyou
👍: 0 ⏩: 0

Thank you! This will help a lot when I start developing games!
👍: 0 ⏩: 0

is it possible to only move one part of the "drawing" to animate?
when i want to move something on gimp, it moves the whole frame but i just want to move one part of it
do you know what to do to only move one part of it?
;n; ive looked everywhere ((almost lel)) and asked a few people but nobody seemed to understand me
if you would tell me i would be reeaally grateful
👍: 0 ⏩: 1

Okey-dokey. I think I understand what you want to do. I'm not very good at explaining things but I hope this helps a little!
What you need to do is cut out the part you want to animate. The easiest way to do this is to cut/paste sections of your drawing. The first five tools in gimp are probably what you'll want to use. The rectangle, ellipse, free, fuzzy and colour select tools (hover over the tool icons to see their names and a description) will enable you to select certain parts of your drawing (each tool selects in different ways and the one you want to use will be different depending on what kind of shape you want to animate).
First, duplicate your drawing (Layer > Duplicate Layer). The bottom layer in the layer list (your original drawing) will be your first frame and you won't need to touch it again. Instead, click on the second layer the second layer. Use one of the select tools to select the pixels you want to animate (either by dragging over the pixels to form a box or border, or by clicking on the pixels - this depends on what tool you're using). You should now have a dashed line around the area you have selected. Next go to Edit > Cut (or press Ctrl + X). This will cut the section you have selected from your drawing. Now you want to add it back to your image by going to Edit > Paste (Ctrl + V). If it pastes as a floating section just go to Layer > New Layer. You'll now have your drawing in three seperate layers. The bottom layer should still be your original drawing, the second will be the part of your image you want to stay in one place and the layer above it will be the part you want to move. You can now move the top layer independantly of the middle one. When you have moved the animated part of your image into the correct position you will need to merge it back down onto the layer underneath by going to Layer > Merge Down. This will combine the two layers back together to give you your second frame.
What you can do now is duplicate the layer again (Layer > Duplicate Layer) and repeat the process to make more movements.
And that's about it! If you need any further help please just let me know.
👍: 0 ⏩: 1

thank you so so much <33 that helped a lottt
and thank you for taking your time to reply and write all that ;u;
again thank you sooo muchh
👍: 0 ⏩: 1

No problem at all, m'dear! Glad I could help.
👍: 0 ⏩: 0

Thank you so much! It help me a lot! It's just what I'm looking for, thanks!
👍: 0 ⏩: 1

This is really freaking helpful. Thank you so much!
👍: 0 ⏩: 1

...awww!!! thank you! thank you so much for making this tutorial!!! 
here, I made this 
I want to learn to make more pixel and animation now
👍: 0 ⏩: 1

;w; thanks to you i made this:rd-fover.deviantart.com/art/Ru…
👍: 0 ⏩: 0

thanks for the tutorial i need your advice what i should i do to make my animation clean ?? sina45.deviantart.com/art/anim…
👍: 0 ⏩: 0

Helloo, sorry to be a bother but my gif seemed to of weirded out hehe ;v;
I was trying to make a heart float up and down on my icon, and the heart floats perfectly but the rest of my icon keeps flashing? idk what i've done wrong
Wonderful tutorial though, very helpful!
👍: 0 ⏩: 1

It's a bit tricky without seeing the icon or your layers to say what the problem is. Flashing would suggest that perhaps you're using layers with some transparency and have your disposal set wrong. If all of your layers are complete and show the entire icon then make sure the disposal is set to replace. If, however, you have a complete base layer and only have the heart on layers above then you need to set it to combine. If the disposal is correct then check all of your layers for any inconsistancies such as stray pixels or even perhaps a blank layer as these could cause the flashing effect.
If you still cannot find the problem please upload the icon and I'll take a look at it.
👍: 0 ⏩: 1

Oh I see what I did wrong! I didn't set it to combine! I've got it working now! Thank you very much 
👍: 0 ⏩: 1

Ah, that's good!
You're welcome, my dear!
👍: 0 ⏩: 0

I've tried to do the bouncing animation but i couldn't understand the "Cut and paste it" part. When i tried the back of the other layer of the icon would show when animated. any suggestions? ;w; This is an amazing tutorial!
👍: 0 ⏩: 1
| Next =>