HOME | DD
 GinkgoWerkstatt — .:CSS Guideline
GinkgoWerkstatt — .:CSS Guideline

Published: 2007-08-28 09:05:35 +0000 UTC; Views: 41598; Favourites: 744; Downloads: 5403
Redirect to original
Description




 Click download to read!
Click download to read!




Update: 07.12.2008
- layout revised
- revising of all texts and a bit of the general structure
- added Firefox vs Internet Explorer
- added Float vs Positions
- added Margin vs Padding
- added Abbroviations
- added top links
Update: 26.05.2008
- zip file for download
Update:25. 12.2007
- new layout
- anchors added
- added image to New lines, Instructions; extended Images (Basic Hints)
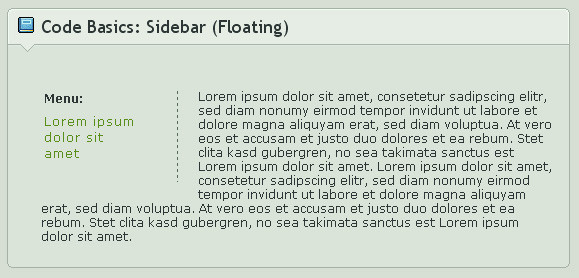
- added Sidebar, Variable Boxes with Graphical Borders (Snippets)
- added Wrong image size, Boxes acting weird (Problems)
----
Thanks to my lovely beta-reader and bug finder!





Feedback as always appreciated!
Have problems and they are not listed or could not be solved with this? Note me!




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link]
Related content
Comments: 190

Always good to know that it helped!
👍: 0 ⏩: 1

Yes, it certainly helped me how to put things where I wanted them to go.
Hmm, by the way, do you know any way to place the .description of gallery folder back to the right side from
deviations as it had been before they did change the thumbnail size?
👍: 0 ⏩: 1

This should help you to fix the issue
Gallery Changes IISome of you already did realize that there recently have been changes to the galleries again. That means that it will affect all gallery skins that have been created so far. Some more, some less.
And it also means that people will tell you that the skins don't work right anymore - yay!
Because this bugged me way too much, i tried to look up the reasons for this earlier today. Below is a list of the things i found out so far.
It doesn't mean that you will experience the same issues, because it always depends on how you coded your gallery skins or in which way someone else did it for you.
Details
It seems that there are some differences of how the detail section of the deviations will be displayed for several browsers.
Firefox centers the whole detail section without any weirdness, when i look at the same gallery with IE, Chrome, Safari and Opera the details are now aligned at the left and for prints it is even more messed up.
Not sure if this
👍: 0 ⏩: 1

Thank you.
That did the trick. I just hadn't thought of using float at all.
👍: 0 ⏩: 1

Sometimes we rather think too complex than giving simple solutions a try
👍: 0 ⏩: 1

Yes, indeed. I've been trying with absolute position and all kinds of paddings and margins, but all it did was move the description area around, but the thumbs still stayed underneath and not on the right side where I wanted them to go.
👍: 0 ⏩: 0

This has been definately helpful.
Thanks for making such an extensive and great guide!
👍: 0 ⏩: 1

Always good to hear that it still helps people. Thank you
👍: 0 ⏩: 0

Hmm , critique huh ?
Well it Is a masterpiece and you Are a genius .
Your instructions are very precise and easily comprehensible . So , I would give it ..." 
i
👍: 0 ⏩: 1

Haha, not really. But thanks for your kind words! 
Happy Easter to you as well
👍: 0 ⏩: 0

looks like you have all the basics covered... definitely dowloading... been meaning to make a few skins for weeks... so thanks for taking the time 
👍: 0 ⏩: 1

Hope it will help you creating those skins
Thank you! Wish you a nice weekend as well!
👍: 0 ⏩: 0

I should have never put a watch on this group 

Now I have to get another premium membership for my account and make my group a super group.
👍: 0 ⏩: 1

There how do like those apples 
👍: 0 ⏩: 1

I'm not sure this will help but if I keep at it something should sink in. 
👍: 0 ⏩: 1

It might be a bit outdated on some parts, but in general it helped a lot of people so far. So hopefully it will be useful for you as well
👍: 0 ⏩: 0

Featured in Project Educate: Design Tutorials and Resources .
👍: 0 ⏩: 0

Thanks... I was having a hard time on making my own Gallery CSS
👍: 0 ⏩: 1

It can be difficult first
👍: 0 ⏩: 1

I know, but I can give it a try... No worries. This is going to be fun for me
👍: 0 ⏩: 1

Thank you very much for this tutorial! It is great! I found here almost everything I need to make what I'd like! 
👍: 0 ⏩: 1

It's already rather old and i have no idea if it still very much fitting to the new dA code, but always great to hear that it is still helpful!
👍: 0 ⏩: 1

It explains the basics and I think it is still suitable for dA.
👍: 0 ⏩: 1

Just by taking a quick look at the download, I can see that it will already answer the questions I've been looking for. Thank you for taking the time to make such a organized tutorial.
👍: 0 ⏩: 1

Oh, that's good to hear. But it's already kinda old and haven't been updated for ages. Hope that it will still be helpful!
👍: 0 ⏩: 1

It was a lot of help. I have added a link in my journal honoring that tutorial.
👍: 0 ⏩: 1

This was amazingly helpful to me; I think my favorite part about it is that it's not a template, it's an actual tutorial and a valuable resource.
👍: 0 ⏩: 1

That's nice to hear, glad you find it useful! I have made more specific tutorials as well, in case you are looking for more CSS help
👍: 0 ⏩: 0

Hi Fairy Ann!
Thanks so much for this tutorial!!!!
I made my css journal with it !!!!!!!!!!!
I'm so happy (and I lost a piece of my brain too... but doesn't matter ... 

Thanks again for sharing and help us




Have funny and great time!
👍: 0 ⏩: 1

lol, well we all have to lose a bit of our brain every now and then
Good to hear that this was helpful and that you managed to make your journal with it
👍: 0 ⏩: 0

is this a tutorial for beginning CSS? I made a template, with the help of your tutorial, but I have no idea how to code the different sections for CSS...
👍: 0 ⏩: 1

It's a general resource that explain several things about the Code and what you should keep in mind. I have made a tutorial where i show how to code, but it's just a specific example, no idea if that will help: [link]
👍: 0 ⏩: 0
| Next =>