HOME | DD
 GinkgoWerkstatt — .:CSS Guideline
GinkgoWerkstatt — .:CSS Guideline

Published: 2007-08-28 09:05:35 +0000 UTC; Views: 41598; Favourites: 744; Downloads: 5403
Redirect to original
Description




 Click download to read!
Click download to read!




Update: 07.12.2008
- layout revised
- revising of all texts and a bit of the general structure
- added Firefox vs Internet Explorer
- added Float vs Positions
- added Margin vs Padding
- added Abbroviations
- added top links
Update: 26.05.2008
- zip file for download
Update:25. 12.2007
- new layout
- anchors added
- added image to New lines, Instructions; extended Images (Basic Hints)
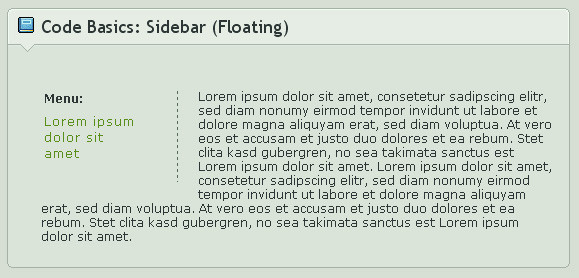
- added Sidebar, Variable Boxes with Graphical Borders (Snippets)
- added Wrong image size, Boxes acting weird (Problems)
----
Thanks to my lovely beta-reader and bug finder!





Feedback as always appreciated!
Have problems and they are not listed or could not be solved with this? Note me!




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link]
Related content
Comments: 190

The ".:CSS Guidline" link doesn't work
👍: 0 ⏩: 1

I removed the online version. You have to download the zip-file to read it
👍: 0 ⏩: 0

GREAT! AWESOME!
Oh, thank you SO much for spending a lot of time to make this. I think almost everything I wanted to know is here ("i think" because I just took a look at it and did not tested yet).
Thanks, thanks, thanks, many thanks.
👍: 0 ⏩: 1

If there is something missing, let me know. Maybe i could add it on any update later.
👍: 0 ⏩: 1

A must-have for any subscriber noob (like me lol). Thank you!
👍: 0 ⏩: 1

I should have plenty of free time after 19 June; I'll try to make a CSS using your tutorials then.
👍: 0 ⏩: 1

Sounds good! And i hope i get to see the result
👍: 0 ⏩: 0

Welcome and thank you too
👍: 0 ⏩: 0

Thanks, it's my pleasure to share the "secrets"
👍: 0 ⏩: 0

You did a great job with this!
👍: 0 ⏩: 1

This is awesome! I know some CSS, but not to this extent. Great job!
👍: 0 ⏩: 1

Thank you 
The more you work with CSS the more you'll learn. It's as always just a matter of practise
👍: 0 ⏩: 0

haha, I will definitally use this one!! I cannot download templates, and therefore must make my own... this will really help!!!
👍: 0 ⏩: 1

It is really very helpful for a lot of people, thanks for the time you took to help us
👍: 0 ⏩: 1

My pleasure. I know how lost you can be if you're not able to understand small snippets of code and can't find anything helpful
👍: 0 ⏩: 0

I would love to try this...but I am hopeless with this kind of thing...is it that hard and should I give it a shot...I would love to just have a black background...not much more...maybe something at the top...how difficult is that...I am a total illiterate with this stuff...Help if you can...even if to tell me not to try it...
👍: 0 ⏩: 1

If you only want to change the background color you don't have to do much.
You need to add the following to your CSS box:
.journalbox{background-color: #000000;}
.journaltop{background: transparent;}
.f{background: transparent;}
And perhabs you should add a font color. because i think the premade one from dA won't b easy to read.
There for use .journalbox{background-color: #000000; color: #ffffff!important;} instead of the first .journalbox version.
color: ...; is for the font-color
To use a background image at the top additional it would be
.journaltop{
background-color: #000000;
background-image: url(...) no-repeat top left; <- for the ... add the path of the image
color: #ffffff;}
👍: 0 ⏩: 1

So I open the CSS box at the bottom and then type in the code you provided...and the font color and if I screw up can I delete it...I will give it a try soon...and save this info...a bit like algebra....
👍: 0 ⏩: 1

Yes
If you only want some color changes for your journals, you can write me a note and i'll write you the complete code. Just in case you don't know what to do.
👍: 0 ⏩: 1

That is all I want...a simple black background with I think that the features I do would look better on one...or do you have any suggestions than just black...as long as it is classy and simplistic...I want the art to stand out...not the background...something that shows it off to its full potential...thank you for your help and for writing back to me...K
👍: 0 ⏩: 1

I think black is the best to show images. Looks better imo
Will write you a note with the code.
👍: 0 ⏩: 1

thank you very much I appreciate it...
👍: 0 ⏩: 1

Thank you I have it...and I shall try it...in a few days...
👍: 0 ⏩: 0

I would sooooo totally appreciate this, because I know nothing about these things!!!
👍: 0 ⏩: 1

Thanks
If you have suggestions to improve or don't understand something let me know. Would help to make the guideline better.
👍: 0 ⏩: 0

wow! this will be so helpful! thank you so much
👍: 0 ⏩: 1

it's great! 

👍: 0 ⏩: 1

Oh thanks, for your kind words
I'm already working on an update for the guideline 
👍: 0 ⏩: 0

Hi ,you've been featured in this news article
https://news.deviantart.com/article/39459/
thanks a lot for sharing
👍: 0 ⏩: 0

Thank you for these tips!
👍: 0 ⏩: 1
<= Prev | | Next =>