HOME | DD
 onisuu — Icon Tutorial (updated info)
onisuu — Icon Tutorial (updated info)

Published: 2012-07-15 20:57:56 +0000 UTC; Views: 76457; Favourites: 2751; Downloads: 154
Redirect to original
Description
NEWER TUTORIALlivestream video = livestre.am/3XcQb
notes:
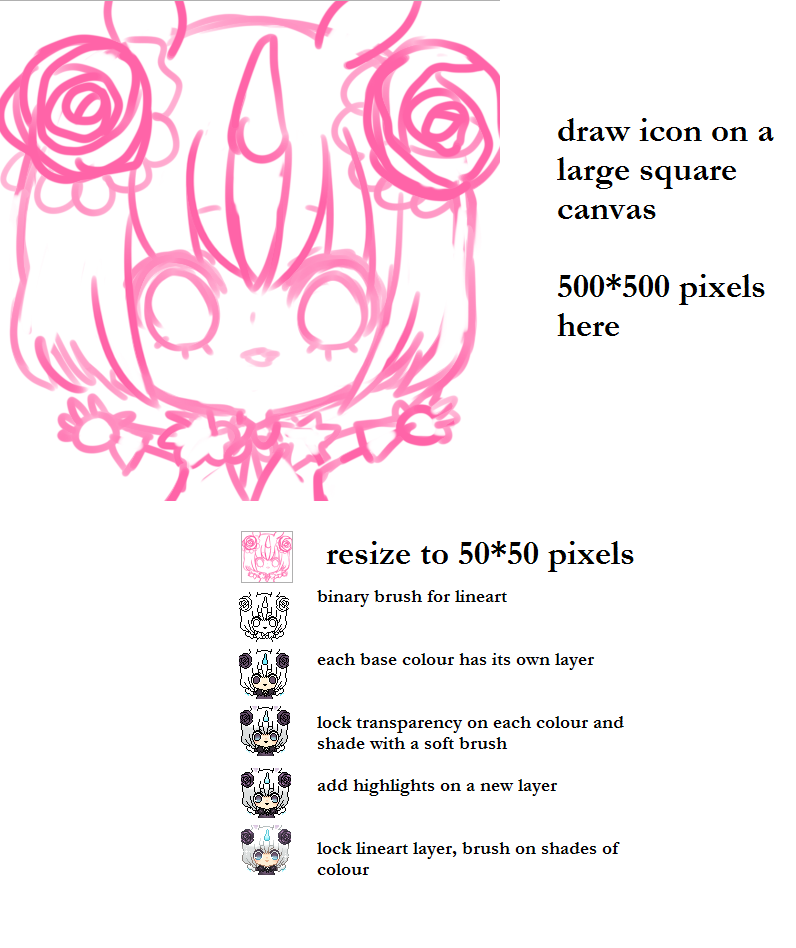
~ resize by going to Image > resize
or canvas > change resolution
then input 50 by 50 pixels for the new size.
~ I did this in SAI~
~ The binary brush is also the 'Pencil tool' in some programs, like photoshop. :3
~ rather than use a soft brush you can pick a few colours and apply them with a binary brush for a true pixel art quality. I was taking shortcuts on this piece haha
with this method I also made:
zelda fan art~ hehe ^^
Related content
Comments: 247

👍: 0 ⏩: 0

👍: 0 ⏩: 1

The bigger your draw your art, the more detail you can include in your icon when you shrink the resolution to the final icon size~ maybe start at 300 x 300 pixels and 300dpi
👍: 0 ⏩: 1

👍: 0 ⏩: 0

hi just wondering put when I make emotes what width, height and resolution should I use? In Sai I use preset A4 witch is 210 x 297mm and resolution is 350 so when they small down its so blurry 


👍: 2 ⏩: 1

hi! When you are drawing the sketch and you shrink it smaller, the bigger the sketch and the smaller the final size, the blurrier your image will be.
For pixel art, you have to work at the exact size that you want the final image to be - or else it will be blurry when you shrink/expand the pixel art. This is why I will shrink my sketch to the size I want the final pixel art to be, and then I draw over it with the pixel brush on its own layer in SAI.
I wouldn't recommend pixel art for a profile pic if you need the final size to be 1080 × 1080 pixels, because that's a huge canvas to be doing pixel art on ^^
Usually, pixel icons are used for sizes like 50 x 50 pixels up to 300 x 300 pixels.
👍: 0 ⏩: 1

Ok what would u recommend the canvas be when i draw the emotes im useing paint tool sai ALSO TYSM for responding ty 😊
👍: 0 ⏩: 1

if I made emotes, usually I'd use 50 x 50 or 100 x 100 pixels for the size
👍: 0 ⏩: 0

if i made the final pixel image 100x100, will it blur if i still upload it as a profile pic? since its supposed to be 50x50, i dont know if it will lessen the quality ;-;
👍: 0 ⏩: 1

hi! yes, if a pixel art is resized, it will become blurred! I'd pixel it at 50 x 50 separately from a version at 100 x 100 if you need both sizes for different sized icon uses~
Another thing you can do is zoom in on a pixel art and then screenshot it so you can save it as a bigger version with "bigger pixels" but it'll be smooth and unblurred
👍: 1 ⏩: 1

Thank you for the tutorial! Also, I use FireAlpaca, sooo, what size brush to use?
👍: 0 ⏩: 1

for the sketch, just use a size that you're comfortable with -- I used a size 5 brush cause i like thicker lines for sketches
for the pixelling, use a size 1 brush! 
👍: 0 ⏩: 0

Oh this is really nice tutorial ^ ^
I always try to make detailed pixel icon, thank you so much for sharing OvO)/
👍: 0 ⏩: 0

in SAI, you can resize the entire canvas by going to menu > canvas > change resolution > and type in Pixel Height/Width (with Pixels as the unit measure)
Or, if you are just resizing a portion of your image, you can use a selection tool (rectangle or lasso so you can manually outline the selection) and hold down CTRL+T to activate the resize box, and hold SHIFT and one of the corners of the selection box to shrink/grow the selected area.
👍: 0 ⏩: 0

Sorry, uh, what's the Firealpaca equivalent to the binary brush...?
👍: 0 ⏩: 1

hi! sorry I have never used fire alpace before. check your tool box if there is a pencil brush. when you draw a line with it, it should have pixelly edges...and a size 1 brush of it will make a single pixel when you click on the screen
👍: 0 ⏩: 1

Ooh the pixel brush! Thanks, i uh wasn't sure what it was. XD
👍: 0 ⏩: 0

I haven't used muro, I'm not sure if you can shrink sketches on muro, but you can try! XD
👍: 0 ⏩: 0

i put the links to them in the description so you can save the images and use them as your icon on deviantart
👍: 0 ⏩: 0

Hopefully your still active...haha...
does this work for group banners as well?
👍: 0 ⏩: 1

Yes it does!
since a group banner has a more rectangular dimension, you should probably start with a longer canvas (if banner sizes are 50 x 100 pixels, then start with a canvas that's like 300 x 600, or 400 x 800, etc. Keep the same proportions 
When you shrink the sketch to the final banner size, your sketch should give you a good guide for when you are pixelling it.
👍: 0 ⏩: 1

ah!
thank you!
now I have to remember 300x600!
hopefully I will XD
👍: 0 ⏩: 0

it definitely will blur!
So it's important to just draw the important shapes so when you have the shrunken image, it just serves to show you the overall look of the pixel art's shape and forms. You can do your pixelling on top and figure out what details you can include when you are working with different colours ^^
👍: 0 ⏩: 1

MAMA YA DONE IT AGAIN, I have a spiffy new icon thanks to this wonderful tutorial (Omg totally didn't read the updated Comment until after xD; )
Thank you for this lovely tutorial! <33
👍: 0 ⏩: 1

omg it's sooo cute riceyyy!! <33 ya done mama so proud! TT ~ TT )) <333
👍: 0 ⏩: 0

thank you for this tutorial! this is the most friendly pixel icon tutorial i found. so easy to follow the steps and the coloring tutorial is such a bonus too!
👍: 0 ⏩: 1

aww thank you! I'm so glad it was easy to follow and stuff! ^-^
👍: 0 ⏩: 0

Hello I love your steps I have a question which you Use a brush
piant tool sai??
👍: 0 ⏩: 1

Hello! I used the pencil brush for the pixel art in SAI
for sketching the image, I used a marker brush and then shrunk the image to the size I wanted for the icon ^_^
👍: 0 ⏩: 1

Thank you understand now
👍: 0 ⏩: 0

You are a genius! I never considered drawing my Bases bigger and shrinking them to 50x50. I normally make my sketches right on my Canvas which I work with. This is really helpful, deary. Thank you! /(°v°)/
👍: 0 ⏩: 1

aww I'm so glad it helps you in future pixel works!! 
👍: 0 ⏩: 0

I've been going around sai--and well, I read and all--Binary brush is supposed to be the Pen right?
Coz, I'm a bit slow---
👍: 0 ⏩: 1

Nope, binary is the pencil brush ^__^
👍: 0 ⏩: 1

Ah, yeah I found that just after I play around with Sai xD
But thanks for the feedback!
👍: 0 ⏩: 0

Thanks for doing this, really ;w;
It has been very helpful, you wonderful person
👍: 0 ⏩: 1

You're welcome! I'm happy it helps! ♥
👍: 0 ⏩: 1
| Next =>