HOME | DD
 firstfear —
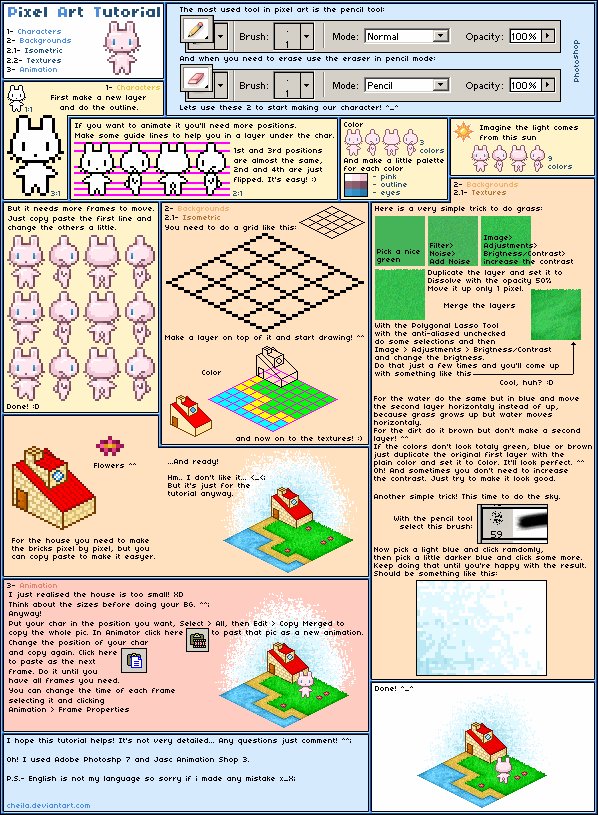
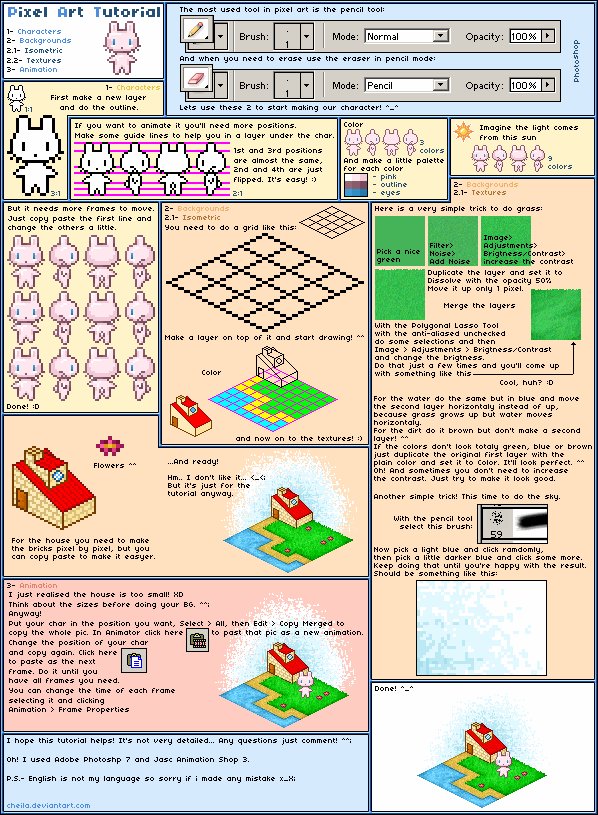
Tutorial - Resizing Pixel Art
firstfear —
Tutorial - Resizing Pixel Art

Published: 2012-01-08 18:51:13 +0000 UTC; Views: 117087; Favourites: 6045; Downloads: 1211
Redirect to original
Description
I saw someone on Tumblr recently who didn't know how to do this so I put together a quick tutorial



 .
.Fonts:
Nicotine
Idolwild
WeeBairn
Click HERE for info on making Pixel images smaller
Related content
Comments: 349

Great tutorial! 
👍: 0 ⏩: 1

*u* That's a very wonderful tip. Thanks so much!
👍: 0 ⏩: 0

Thank you, it's a very useful tip
👍: 0 ⏩: 0

Oh, oh thank you you don't know how frustrated i was getting with this ;o; <333
👍: 0 ⏩: 0

omg i would have never known ;o;
thanks so much! 
👍: 0 ⏩: 0

wow, thanks! I don't do "pixel art" but I had no idea you could resize and keep the crispness in jpg's like that 
👍: 0 ⏩: 1

ohh just a word of wise for future reference. Pixel art should never ever be saved as a JPG 
👍: 0 ⏩: 1

Thank you, I will remember that! It's just like original manga, I guess. A page for print has to consist only of 2 tones, black and white pixels, and no in-betweens. So, it's also saved in BMP format in order to be as crisp as print later
I used to work in a printing company for a sec, and I know what you mean with the jpegs 
👍: 0 ⏩: 0

Thanks for making this 
👍: 0 ⏩: 0

This was very helpful! I recently made a pixel and couldn't resize it into 50x50 without it becoming a blurry ;____;
Thanks so much for the tutorial! c:
👍: 0 ⏩: 0

This was really helpful! Thank you for the tip
👍: 0 ⏩: 0

thanks so much! I'd been wanting to know how to do this for a looooooooong time OTL but now I finally know! yee 8D
👍: 0 ⏩: 0

Oh, I've been looking for a way to do this for so long; thank you so much for the tutorial!
👍: 0 ⏩: 0

This will be very helpful in the future! This will also apply to shrinking icons....right? Or do those just not count?
👍: 0 ⏩: 2

Shrinking pixels is ...well it's not really feasible x_x. It can be done, but not done very well.
When you're making pixels bigger what you're doing is essentially multiplying every pixel in to a group of 4 pixels to make a 'larger pixel' or square
So lets say the image you're resizing is just of a pixelled line that is 2px tall and 5px long. After resizing it to 200% it will be 4 px tall and 10 pixels wide. The dimensions are larger b/c each pixel the line was composed of has been duplicated to create 'squares' that are twice as big as the original individual pixels.
So you can create the illusion of 'larger' pixels, but they're really just more regular sized pixels grouped together to look like bigger ones.
When you try to shrink a pixelled image the program is having to rearrange the information it has on what pixels go where and what colours are where, etc. You can't literally cut the size of an actual pixel in half.
So it can be done, but the end result usually looks a bit wonky and requires tidying up by hand.
If you take a look here, you'll see what I mean -> [link]
It's now missing some of the outline and is harder to discern the details.
👍: 0 ⏩: 1

Makes me think it would be great, if there was software that would make it possible to resize pixel art to larger images that still look as good, but arent blurry nor contain 'pixel clusters' (like the 4x = 4pixel blocks you mentioned). Don't know if that's even possible, but it would be for edges of pixel sprites.
👍: 0 ⏩: 0

Nearest Neighbor -filter doesn't resample the pixels, it just resizes them. If your icon is a pixel art, I do suggest that you use nearest neighbor 
Please note though, that when resizing down you might need to retouch it to make it look better, because you will be losing pixels in the process.
👍: 0 ⏩: 0

OH MY GOSH THANK YOU
I've always wondered how this was done.
👍: 0 ⏩: 0

This is actually really useful. Thanks.
👍: 0 ⏩: 0

YOU
Are a lifesaver
You rock
*fist pumps*
👍: 0 ⏩: 0

I've been wondering how this is done, thank you for such a useful tutorial!
👍: 0 ⏩: 0

This... is absolutely wonderful. I have never seen a tutorial on this, but I've always wanted to know how! I simply can't thank you enough for making this
👍: 0 ⏩: 1

I'm glad it will be useful! ^-^ <33
👍: 0 ⏩: 1

Thanks for sharing! This was really helpful.
👍: 0 ⏩: 0

You wouldn't happen to have some tutorials on resizing pictures from larger to small, or is the process basically the same?
👍: 0 ⏩: 1

Shrinking pixels is ...well it's not really feasible x_x. It can be done, but not done very well.
When you're making pixels bigger what you're doing is essentially multiplying every pixel in to a group of 4 pixels to make a 'larger pixel' or square
So lets say the image you're resizing is just of a pixelled line that is 2px tall and 5px long. After resizing it to 200% it will be 4 px tall and 10 pixels wide. The dimensions are larger b/c each pixel the line was composed of has been duplicated to create 'squares' that are twice as big as the original individual pixels.
So you can create the illusion of 'larger' pixels, but they're really just more regular sized pixels grouped together to look like bigger ones.
When you try to shrink a pixelled image the program is having to rearrange the information it has on what pixels go where and what colours are where, etc. You can't literally cut the size of an actual pixel in half.
So it can be done, but the end result usually looks a bit wonky and requires tidying up by hand.
If you take a look here, you'll see what I mean -> [link]
It's now missing some of the outline and is harder to discern the details.
👍: 0 ⏩: 0

Does this work for shrinking an image down too? .w.
👍: 0 ⏩: 1

Shrinking pixels is ...well it's not really feasible x_x. It can be done, but not done very well.
When you're making pixels bigger what you're doing is essentially multiplying every pixel in to a group of 4 pixels to make a 'larger pixel' or square
So lets say the image you're resizing is just of a pixelled line that is 2px tall and 5px long. After resizing it to 200% it will be 4 px tall and 10 pixels wide. The dimensions are larger b/c each pixel the line was composed of has been duplicated to create 'squares' that are twice as big as the original individual pixels.
So you can create the illusion of 'larger' pixels, but they're really just more regular sized pixels grouped together to look like bigger ones.
When you try to shrink a pixelled image the program is having to rearrange the information it has on what pixels go where and what colours are where, etc. You can't literally cut the size of an actual pixel in half.
So it can be done, but the end result usually looks a bit wonky and requires tidying up by hand.
If you take a look here, you'll see what I mean -> [link]
It's now missing some of the outline and is harder to discern the details.
👍: 0 ⏩: 1

I see, thank you very much!
👍: 0 ⏩: 0

I didn't need this kind of resizing so far, but good to know how to make it, so thank you for this! :3
👍: 0 ⏩: 0

Just out of curiosity, couldn't you also achieve the same results with MSP..?
👍: 0 ⏩: 2

To do the same in MsP, I just zoom in and hit the Print Screen button, then paste that image that I print screened into paint again.
👍: 0 ⏩: 1

I use the resize option... Usually does the job for pixal art for me XD
👍: 0 ⏩: 0

Maybe im wrong but I dont think msp has nearest neighbor resizing? Im pretty sure youd have to scale it down by hand. This method is just faster. Plus msp doesnt save with transparency. Either way this tut is how to resize with photoshop. Not everyone has msp bc not everyone uses windows as their OS
👍: 0 ⏩: 1

No, it just has a resizing option. But if you don't have Windows then MSP is invalid, indeed XD
👍: 0 ⏩: 0

that was that i just needed >w< thanks
👍: 0 ⏩: 0

I always just used MSPaint for this... I'll have to see if any of the other programs I use can use this trick.
👍: 0 ⏩: 0
<= Prev | | Next =>