HOME | DD
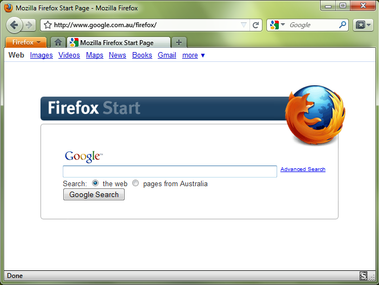
 muckSponge — Very SmallFox Concept
muckSponge — Very SmallFox Concept

Published: 2010-11-01 08:00:35 +0000 UTC; Views: 9159; Favourites: 24; Downloads: 109
Redirect to original
Description
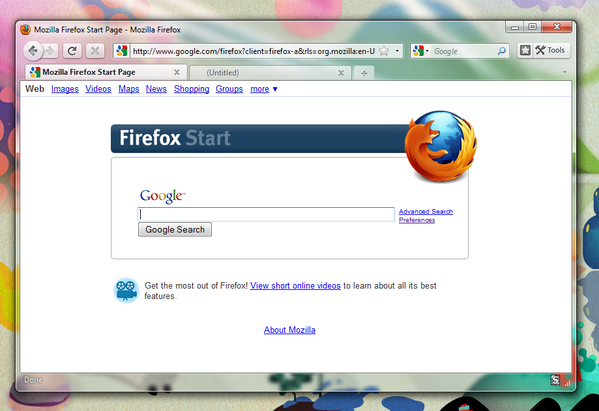
This is a Firefox theme concept for those of us who take pride in the fact that we can't see any of our toolbar buttons, or click them, because they are so small.Related content
Comments: 91

You'd need to know your way around CSS to actually make it. This is just a Photoshop concept.
👍: 0 ⏩: 0

If you're really hardcore, you'll even hide the back-forward button(s) and use only Alt + Left and Alt + Right to navigate.
👍: 0 ⏩: 1

If you are really, REALLY hardcore you will hide the entire window and use text-to-speech to determine what the web page says and use keyboard shortcuts to navigate.
👍: 0 ⏩: 2

If u were even more hardcore, you wouldn't use a computer...
👍: 0 ⏩: 1

I dunno, really HC nerds might use command line only. Go CMD or go home.
👍: 0 ⏩: 1

Lynx browser? Command-line web browser, in Unix/Linux only.
👍: 0 ⏩: 0

Conclusion: blind and vision-impaired Web users are more hardcore than sighted people ever will be.
👍: 0 ⏩: 1

Looks nice, kinda looks like my current firefox [link] there's a lot of slight differences though but yeah.
👍: 0 ⏩: 0

[link] + [link] + [link] + [link]
Not sure what to use to get that App button
👍: 0 ⏩: 1

If you are using Firefox 4 or later you could try using Stratiform's Strata40 toolbar button style. I have no idea if it will work for that app button though, might not override everything, or anything in fact.
👍: 0 ⏩: 1

I am using Chrome (only because of speed), that was for other users.
BTW: do you remember what did you promise to me? "If you want to try using Photoshop, note me and I'll show you how to get it, etc, etc." [link]
Still no reply
👍: 0 ⏩: 2

Oh well, dA is so slow and I get an error 99/100 times when I do something. Not your fault that "didn't" send that note.
👍: 0 ⏩: 0

nice work. also you can have a look at my lean firefox customization.
👍: 0 ⏩: 0

Cool Concept!! I have one question: how did you made this navigation buttons (inset icons) ?
👍: 0 ⏩: 1

Well, it's just a concept in Photoshop, so the icons are basically just simple shapes with a style similar to this: [link] applied to them.
👍: 0 ⏩: 0

exchange the naavigation bar and atb bar and you have firefox 4
👍: 0 ⏩: 0

Great concept! Are you going to go forward with this eventually or is it only conceptual?
👍: 0 ⏩: 1

It's only conceptual. I may make themes based on its ideas, but it was really just a brain storming exercise to test new layouts in Firefox 4. Something ~BoneyardBrew seems to be doing better than me 
👍: 0 ⏩: 1

I only like the last screenshot. I think your concepts are better! Keep up the great work!
👍: 0 ⏩: 1

Wow, thanks 
👍: 0 ⏩: 1

how about this concept now? I really like it
👍: 0 ⏩: 0

a bit late, but you could easily cut an extra ~10px if you attach the url bar to the top of the window (sorta like this: [link] )
👍: 0 ⏩: 2

Then, prithee, with what would one drag the window?
👍: 0 ⏩: 0

Is this replacing your previous SmallFox concept?
Because as great as this is, I still prefer the original SmallFox. But still; great work as usual!
👍: 0 ⏩: 1

It's not really a replacement. Just a picture of what I thought a really compact theme might look like.
👍: 0 ⏩: 0

Hmm, would it be possible to maybe make the 'Firefox-button' as a little tab instead where it's placed currently? Just some thinking, same look like the other tabs of course, but either very small with that Firefox icon or in text, like the original. And it just pops up like normally when you click on it (under the actual "icon/tab", where it'll be placed).
Anyway, I really dig the button a lot, as I said - just some thoughts!
👍: 0 ⏩: 1

Yeah I guess, good luck with the name though!
👍: 0 ⏩: 0

Nice, but I feel like the tabs would look better w/ slightly curved corners.
👍: 0 ⏩: 0

What about using an achromatic version of the Firefox icon instead of the word "Firefox" for the button?
👍: 0 ⏩: 1

There was an old Firefox 4 mockup (official or otherwise) that had a good achromatic Firefox icon but I can't seem to find it anymore
👍: 0 ⏩: 1

You could always make your own.
👍: 0 ⏩: 1

Better, but you're going to need to move the Firefox button into an actual toolbar. Unless of course you're just going to 'position: fixed' it.
👍: 0 ⏩: 1

Now you're just being picky
I could 'position: fixed' it and add an end margin to the navigator toolbox to make sure the toolbars do not overlap it.
👍: 0 ⏩: 1

You're right I'm being very picky 
Do you plan to add a border on the icons on hover? Or I suppose you could just animate the opacity of the icons. I really like the style of the Firefox button, perhaps that style when you hover the toolbar buttons?
👍: 0 ⏩: 1
| Next =>