HOME | DD
 zikes — The BasiCSS
zikes — The BasiCSS

Published: 2006-09-27 03:37:24 +0000 UTC; Views: 33613; Favourites: 431; Downloads: 5275
Redirect to original
Description
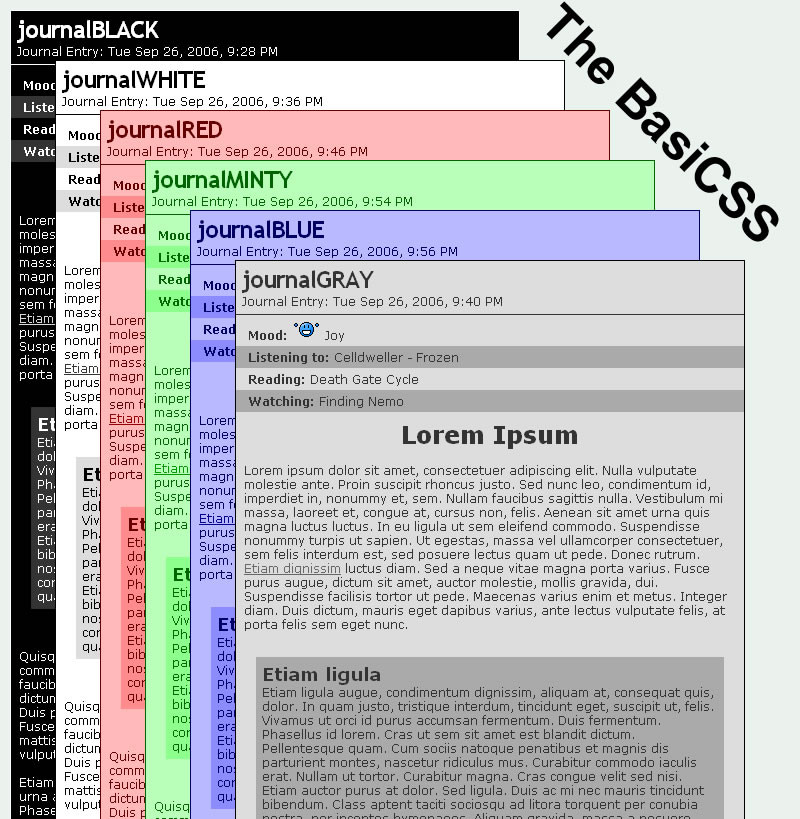
I'm betting a lot of you are pretty anxious to get a skin on your journal, even if it's just a basic quickie. Well, here's six quickies for you to choose from, and you're free to modify them however you like




Click the Download link to get a ZIP file with all the CSS. Each skin is in its own text file, just copy & paste it all into the CSS box in your journal.
To create a large section header:
To create a medium section header:
To create a colored box:
Related content
Comments: 294

Just how do you become a senior member?
👍: 0 ⏩: 1

FAQ #29: How do I become a Senior Member?
👍: 0 ⏩: 1

It's really a lot of factors. Community involvement, friendliness, helpfulness, how long you've been here, etc.
👍: 0 ⏩: 1

Thanks so much for putting this up! 
👍: 0 ⏩: 1

Thank you! I'm glad it helped
If you need a hand with anything feel free to shoot me a note or something
👍: 0 ⏩: 1

I do have a question. I used the black layout, but I don't know how to make it have red text like I want. And I'm kinda afraid that if I experiment that I'll just mess everything up.
👍: 0 ⏩: 1

Search for the line that says ".journaltext{" in the CSS. Immediately below that is a line that says "color:white !important;". Change "white" to any hex value you like, such as "#FF0000" for red.
Any named (like "black" or "white") or hex colors you see in the CSS are interchangeable and can be experimented with safely. Feel free to change the colors to whatever you'd like, if it doesn't look good you can always change it back
👍: 0 ⏩: 0

This is awsome! ^_^ Can you help me on how to change the font with CSS? please?
👍: 0 ⏩: 1

Sure! Any idea what font you'd like to use?
👍: 0 ⏩: 1

hmm... i was trying to put on time new roman, but dont know how... also I want to a pic on the top of my journal just like *messa can you tell me how? please zikes-kun?
👍: 0 ⏩: 1

For times new roman you'll want to enter this:
.journalbody *{font-family:'times new roman', serif !important;}
That'll make it so people's browsers check for times new roman, and if not go to the first default serif font available. You can list more, if you have a second preference, like this:
.journalbody *{font-family:'times new roman', helvetica, 'book antiqua', serif !important;}
Just remember to put font names with multiple words in quotes
As for the journal header image, you'll first want to create an image that blends well into a solid color at the edges, then put it up on photobucket or something. Then the code to apply it is something like this:
.journalbody{
background:#123456 url(http://www.path.to/image.jpg) no-repeat top center;
padding-top:50px;
}
The first part of the background property (#123456) is the hex color. This is what fills the areas not covered by the image, so make sure the image blends well into this color. The second part is the path to the image. The third is whether or not the image tiles (repeats). The fourth and fifth are how the image is aligned. You can also enter something like "top left" or "top right" there, if you like.
The second property is the padding at the top. This is basically the distance between the top and where the text starts, so it makes room for the image without letting text get on top of it. You can adjust that to whatever is appropriate for your header image
👍: 0 ⏩: 1

i'll try... ill note you the setup, okay... thank you zikes-kun!
👍: 0 ⏩: 0

sweetness! I've been wracking my brain trying to read that dAmed CSS lingo.. my brain is still registering at that lame easy XTML lingo.
Thankies!
👍: 0 ⏩: 0

mm nice. although I won't be using these features cuz I'm computer language illiterate and completely incompetent when it comes to things like that. lol but neway, looks great! lol
👍: 0 ⏩: 0

Oh yesh, this shall help some methinks.
Yesssssssssssssssssh
👍: 0 ⏩: 1

Lemme know if you need a hand with any of it
btw I love that avatar, very cool
👍: 0 ⏩: 1

Sure thing. I've been thinking of redesigning stuffs with my journal, and though i'm completely new to it, CSS gives me a darn good excuse
The avatar is indeed the coolness, and i thank *bakamandy-chan for making it ^.=.^ Plus i'm wanting to make either journal images or CSS, or maybe both, to fit with the avatar ^.=.^ Then it would be really "teh spiff"
👍: 0 ⏩: 0

I bet I could translate that journal.
Thanks for the CSS help!
👍: 0 ⏩: 1

I bet you couldn't
Anytime! Lemme know if you need a hand with any of it
👍: 0 ⏩: 1

Actually I do have one question... how do you add an image (non background image, just a little emote in the corner) to the title box?
👍: 0 ⏩: 1

Easiest way I can think of is to put an element in your journal header, then use a negative margin-top to get it up into the title. It'll likely involve a bit of trial & error, but should work.
👍: 0 ⏩: 1

Umm... in CSS nooblet terms?
👍: 0 ⏩: 1

grr I had this all typed up and then accidentally left the page 
First thing in the header:
In the CSS (sans the parts in parentheses):
.MyImage{
background:url(http://www.path.to/image.gif) no-repeat;
width:125px !important; (width of image)
height:36px !important; (height of image)
position:absolute; (no touchy




 )
)top:0px !important; (distance from top)
right:0px !important; (distance from right side, can be changed to left)
}
👍: 0 ⏩: 1

...But it didn't work... D:
Oh well, I'll figure it out later...
👍: 0 ⏩: 1

Can you copy/paste the code you're using?
👍: 0 ⏩: 1

Oh no wait, I tried it again and got it working. I must've left out a bracket or something the first time.
👍: 0 ⏩: 1

Thanks a 1111231243423549545493547886986750 man
👍: 0 ⏩: 1


👍: 0 ⏩: 0

Welcome!
If you need a hand with any of it let me know
👍: 0 ⏩: 0

Thanks so much! I only know a little CSS, so this is really helpful ^^
👍: 0 ⏩: 1

Thank you! If you need a hand with any of it feel free to ask
👍: 0 ⏩: 0

*favs for when she finally gets subscribed* >_>
👍: 0 ⏩: 1

Thanks! If you need a hand with it when you get that subscription feel free to ask
👍: 0 ⏩: 1

i dont see where the CSS box is in my journal! help!
👍: 0 ⏩: 1
<= Prev | | Next =>