HOME | DD
 firstfear — Tutorial - GIF Animation
firstfear — Tutorial - GIF Animation

Published: 2012-05-29 05:20:58 +0000 UTC; Views: 18505; Favourites: 770; Downloads: 315
Redirect to original
Description
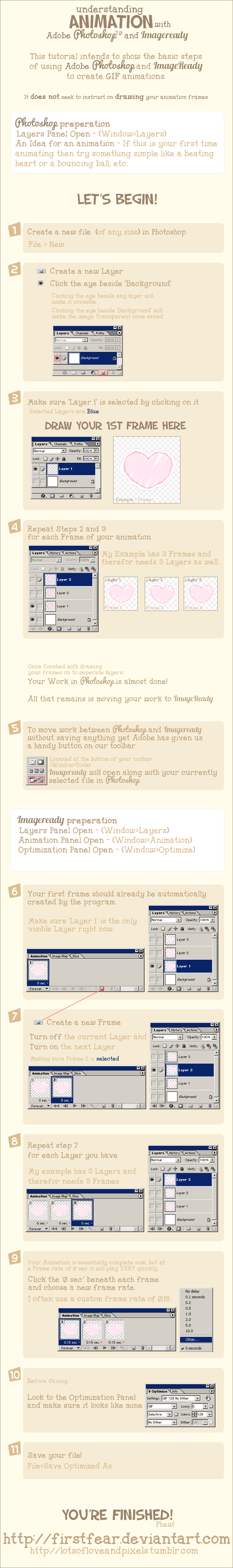
I recieved a request on Tumblr for a tutorial on how I animate things with a program called Imageready. Imageready comes packaged with earlier versions of Photoshop (I use 7.0).Although this tutorial was written for Imageready most steps can easily apply to newer versions of Photoshop as well which have Animation capabilities built right in (Window>Animation)
Unfortunately I cannot instruct you on how to Animate in any other programs, I'm sorry!





Here is the finished example GIF!
Related content
Comments: 60

Thank you for this! I've never used ImageReady, I've only ever animated in Photoshop, but I'm going to try this today 
👍: 0 ⏩: 1

I do actually!
When you have the Optimization panel open look at the bottom for 'Transparency' and put a checkmark beside it. Where it says 'no transparency' in the dropdown box, choose 'Diffusion' or play around and choose another option.
If the transparency checkbox isn't showing make sure the Optimization panel is alone and not paired together with another like the Info Panel. If it's paired, then just drag the optimization panel out on its own and the checkbox should appear for some reason.
👍: 0 ⏩: 1

Ah fab! Thank you, it has been driving me nuts!
👍: 0 ⏩: 1

I'm pretty sure this will work similarily to PSE8. Thanks! ^^
👍: 0 ⏩: 0

Can you show the finished product from the tutorial? I love those scribbly-looking animations and have been wondering how to make them look right, so I'd love to see how one by you turns out.
👍: 0 ⏩: 1

yup I'll be uploading it to my scraps and putting it in the description here in a second ^^
👍: 0 ⏩: 1
<= Prev |