HOME | DD
 LeoLeonardo — Complete Emoticon Guide part 2
LeoLeonardo — Complete Emoticon Guide part 2

Published: 2007-03-20 19:07:29 +0000 UTC; Views: 35988; Favourites: 1003; Downloads: 952
Redirect to original
Description
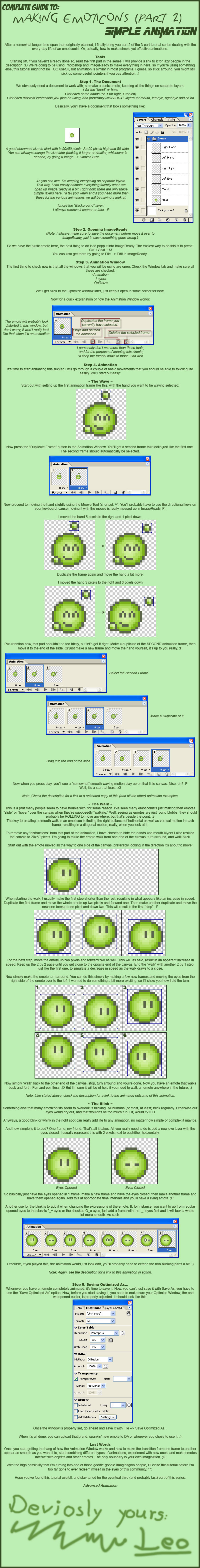
So here it finally is, part 2 of my (hopefully) usable emote tutorial series.




If you missed part 1 --> [link]
Here are the links to the animated results of the tutorial emotes:
Wave --> [link]
Walk --> [link]
Blink --> [link]
Hope you find this usefull!





Related content
Comments: 344

I can't really see any noticeable lag. If you want it as smooth as possible, set the frame delay to 0,07 seconds.
👍: 0 ⏩: 0

Oh, also forgot to say! There's an easier way of saving it. If you try clicking 'Save to the web' in 'File', then click on '
👍: 0 ⏩: 1

Yes, this has been implemented as an updated feature in the newer versions of Photoshop, so you don't need to go through all the optimization bullcrap any longer 
👍: 0 ⏩: 1

Yush yush. It's much more useful with the preview button I find. Cuts out all the crap of waiting for it to load and such, y'know? Anyway this guide is soooooo useful!
In fact, it's so useful I'd do it for a Klondike bar.
👍: 0 ⏩: 1

Now that makes it pretty darn useful!
👍: 0 ⏩: 1

Most useful indeed!
I made a new one. It's not as good, but it's another test emoticon. There seems to be white around the edges, of which I am uncertain to how they got there. Oh well.
👍: 0 ⏩: 0

Thanks dude. This was so helpful! I've done my first try, and I will admit it was pretty quick. 20-30 minutes at most. It's there as my icon. What do you think for a first try?
👍: 0 ⏩: 1

Looks really neat for a first try!
👍: 0 ⏩: 1

Heh heh! Thanks very much! I think I'll try out my second one in a few minutes, so I'll ask again what you think later. You're approval makes it worthwhile!
👍: 0 ⏩: 0

I'm having an annoying little issue:
While animating, I'll add in another layer and it is set visible in every frame. It's easy to fix when you only have a couple layers and a few frames, but when the frame count is over 50 and the layers are stacking up, it gets quite frustrating. Is there a way to change this?
BTW I'm using PS3 Extended for creating and animating. I don't have image ready.
👍: 0 ⏩: 1

I know what you mean. I don't think there's any OFFICIAL way to stop this little annoyance, but a way to work arround it is to make a copy of an already existing layer that is currently NOT VISIBLE, as in the eye thing by the layer is turned off. Then, when you turn the visibility of the new layer on again, it will only be on in the current frame you're working on, and not in the other ones.
Then you can just clear that layer of the copy of the other one, if you see what I mean, and keep on working. :3
And as for PS3 Extended, they included all the features of ImageReady right there in Photoshop on the newer versions, so we don't need to jump back and forth between programs any more, which is really nice.
👍: 0 ⏩: 1

Alright thanks! I don't know why I didn't think of that. I guess I assumed that there would be an option to change it.
👍: 0 ⏩: 1

One can always hope that the next version has something like that included :3
👍: 0 ⏩: 0

wow thnks! it helped me really much xP but.. i don't know how to make it.. like in a linear way because, it goes like step by step when it moves..
👍: 0 ⏩: 0

The animation part isn't working for me... When I make all my frames and everything, I press play, but it doesn't show the animation anywhere. It says it'll play up in the little canvas, but where's that? Help?
👍: 0 ⏩: 2

You should be able to see the animation play out in the actual canvas you're working on, like in the main window. :0
👍: 0 ⏩: 1

Oh wait, nevermind, I got it! Now that I get it, this tutorial is really helpful!
👍: 0 ⏩: 0

I have been looking for a way to save animations on photoshop everywhere and I couldn't find it this guide has been very useful thank you so much for uploading it
👍: 0 ⏩: 1

Would you be able to do a guide to Pixel scenery, I can't find any anywhere not even on emotecation
👍: 0 ⏩: 1

If I get the time, I might be able to put something like that together
👍: 0 ⏩: 1

No step 0 this time? Well where THE HELL AM I SUPPOSED TO START?!!
👍: 0 ⏩: 1

You'll just have to remember the things I taught you in Part 1, therefore step 0 is already applied subconsciously.
👍: 0 ⏩: 1

Horray you use Imageready :3 I have been experimenting in Imageready this really helps!
xD
👍: 0 ⏩: 1

I think I may have a go at spriting after these tutorials
Thanks!
Nice easy steps.
👍: 0 ⏩: 1

You're welcome! :3
👍: 0 ⏩: 1

[link]
I made that using this
Thanks for the help!
👍: 0 ⏩: 0

Yay tutorial!
*Faves 4 later use*
👍: 0 ⏩: 0

I loved this tutorial it helped out alot [link]
thanks :hugs:
👍: 0 ⏩: 1

You're welcome, I'm glad it was helpful!
👍: 0 ⏩: 0

Great! I'm keen to give it a go sometime. Also nowadays the animation section is built into Photoshop (in the likes of cs2 and cs3). All you need to do is go to window->animation in the top toolbar and for saving it is File->Save for web and devices and you get the same info. But you probably already knew that
👍: 0 ⏩: 0

Wow, that sounds like a much easier program to use for animations. XD But I shall prevail! (and someday learn if i spelled that right) I will definatly practice these movements. Again, thankyou for sharing your superior knowledge with the world!
👍: 0 ⏩: 1

You spelled it right!
And thanks
👍: 0 ⏩: 0

i may not have PS but it helps me all the same
👍: 0 ⏩: 1

You have to get a special script that `Zikes made.
👍: 0 ⏩: 1

thank you so much for replying!
This helps a lot
👍: 0 ⏩: 0
<= Prev | | Next =>