HOME | DD
 LeoLeonardo — Complete Emoticon Guide part 2
LeoLeonardo — Complete Emoticon Guide part 2

Published: 2007-03-20 19:07:29 +0000 UTC; Views: 35993; Favourites: 1003; Downloads: 952
Redirect to original
Description
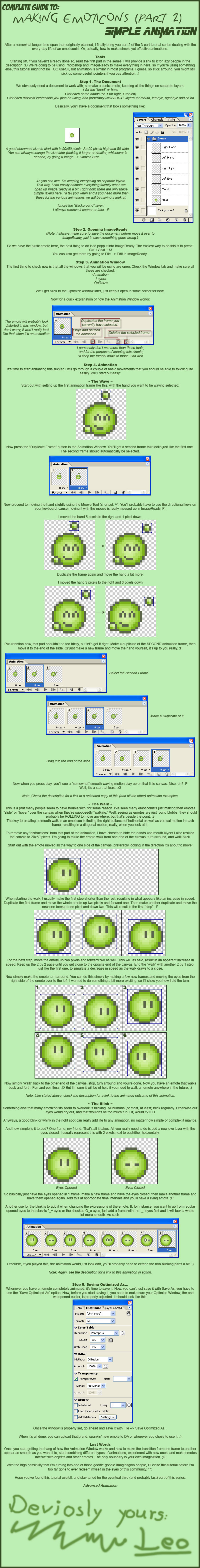
So here it finally is, part 2 of my (hopefully) usable emote tutorial series.




If you missed part 1 --> [link]
Here are the links to the animated results of the tutorial emotes:
Wave --> [link]
Walk --> [link]
Blink --> [link]
Hope you find this usefull!





Related content
Comments: 344

Thank you very much for the feature
👍: 0 ⏩: 0

Nice tuts, i gonna try it and enter to the tower
👍: 0 ⏩: 1

I have not Image Ready, what are some other basic programs you can use for this?
👍: 0 ⏩: 1

I personally don't know of too many others programs that you could get a hold of for free, you'll have to make a search on google or something.
👍: 0 ⏩: 1

hey, nice tutorial ,it helped me a lot :
[link]
please comment, it is my very first emoticon , i hope people like it
oh and i'm wating for the 3 part
👍: 0 ⏩: 0

when are you gonna make that advanced anim tut?
👍: 0 ⏩: 1

No idea, really. Sometime.
👍: 0 ⏩: 1


1) Do you know if you'll ever have time to make Advanced Animation?
2) What font did you use for "SIMPLE ANIMATION" at the top?
👍: 0 ⏩: 1

1) I've been thinking about it, and I'm not sure. I think I might start a newsletter or something here on DA with guides to some animation/emoticon thingies that could use explaining, we'll see...
2) I think it's a Metal Gear styled font, can't remember where I got it, or if it's even installed on my computer still. D:
👍: 0 ⏩: 1

Lawl, alright. Thanks!
👍: 0 ⏩: 0

Awesome tutorials! You're hilarious
I shall try and make a smilie, thank you!
👍: 0 ⏩: 0

smart. this is a really good giude.
👍: 0 ⏩: 0

I just found your first tutorial, and am working on a whole series of emotes, but I'm using Photoshop CS3. Do you know if CS3 has the image ready option? I'm not finding it otherwise.
👍: 0 ⏩: 2

CS3 has Animation integrated already, no need for ImageReady. Simply go to Window -> Animation and the ImageReady frame-reel will appear.
👍: 0 ⏩: 0

I'd be really surprised if CS3 doesn't have ImageReady, since most previous versions have it. Personally, I'm on CS2, since I don't really trust CS3 yet.
👍: 0 ⏩: 1

It ends up that CS3 doesn't have Image Ready or any sort of animation program bundled with it. Do you know of a good program that I could use to animate my emotes that is free?
👍: 0 ⏩: 3

Sorry for spamming you.. >_> You have to in the Save for web & devices window check looping options > forever to make it loop forever... Makes sense doesn't it? 
👍: 0 ⏩: 0

Oh, never mind, in CS3 you have to change mode to 8 - bit color, click File > Save for web & devices, and then you have to do some stuff which I couldn't quite comprehend, and then just press ok. Oh, and you have to open the animation window to animate of course. Other than that, just follow this tutorial. I think Imageready is somehow integrated into CS3 or something.
👍: 0 ⏩: 0

You can use the photoshop cs3 to animate, however I had trouble saving them as gif-files... There is no optimize option, and the default animation is timeline, but you can just set it to frames. But gif-files are a must!
👍: 0 ⏩: 0

With the help of this tut I made this :[link]
Just one question: How do I get that white line around him away?? Cus it is staying there and it aint goin by the look of it
Thanks so much!!!
Jessi
👍: 0 ⏩: 0

I love it!!
Dont forget to bring th elast episode out!!!!
Jessi
👍: 0 ⏩: 0

Thanks for sharing this tutorial also.....!
👍: 0 ⏩: 0

You wonderful Tutorial has been featured here.
[link]
Thank you for providing the gallery with such awesome Resources.
👍: 0 ⏩: 1

Thank you very much, I'm glad you liked my tutorials!
👍: 0 ⏩: 1

Wow great tutorial! I have always wondered how to do this! Oh and what program do you use for this? Do you have a link I can look at?
👍: 0 ⏩: 0

I demand an elaboration on shading techniques.
...
👍: 0 ⏩: 1

Sure, I think people might find it very helpfull.
👍: 0 ⏩: 1

Nice giude I wil try this sometime.
👍: 0 ⏩: 0


Great job and thanks for sharing your knowledge with the rest of us!
👍: 0 ⏩: 0

I made two emoticons because of you! 
Here they are:

[link]
With the second one, there is some white stuff in the background that isn't on the original file... I don't know what to do about it...
👍: 0 ⏩: 1

The white pixels appear when you have pixels that are transparent in the original document and then save it as a gif. What you need to do is make sure there are no transparent pixels at all directly on the background of the document. If you see what I mean.
👍: 0 ⏩: 1

But the whole background is transparent... 

Does that mean I have to go through all the layers and try to erase all of the transparent pixels? 
Sorry if I'm way off track... which I probably am.
👍: 0 ⏩: 1

Yes, the background is transparent, but I mean that there are pixels which have an opacity set to something other than 100% (solid color) or 0% (completely invisible), making them "see-through", so to say. A gif image can not produce these semi-transparent pixels and therefor produces a white background behind the said pixel, making what looks like a bunch of white "gunk" in areas where there are these kinds of transparent pixels.
See what I mean now?
👍: 0 ⏩: 2

The word you're looking for is translucent, not "see-through."
👍: 0 ⏩: 1

No no no no, I was dumbing it down. I used "see-through" on purpose so that I could convey the point at a more simplified level.
👍: 0 ⏩: 1

Ah, gotcha.
The way you said it somewhat made it seem like you couldn't find the right word.
👍: 0 ⏩: 0
<= Prev | | Next =>