HOME | DD
 GriswaldTerrastone — Perspective Tutorial: ES 1
GriswaldTerrastone — Perspective Tutorial: ES 1

Published: 2011-05-10 18:50:43 +0000 UTC; Views: 3632; Favourites: 41; Downloads: 113
Redirect to original
Description
Equal Spacing of Squares and Such...So far, you've been shown how to draw squares and blocks, how to draw buildings, and how to see that they are in fact apart from each other.
Now- what if you not only want to keep things apart, but to do so in a way where they are the same distance apart, or even various distances apart, without guessing?
Welcome to Perspective Tutorial: ES !
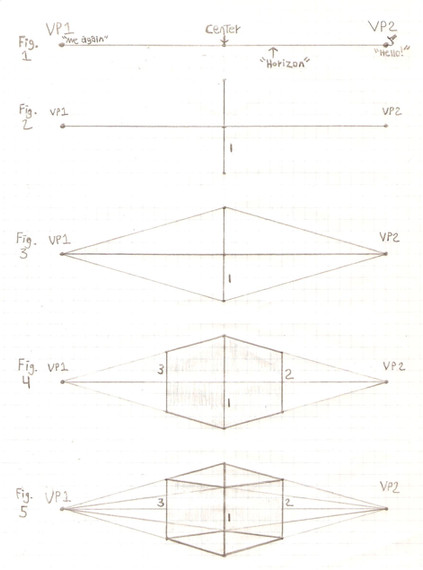
First, do you remember the two ways a checkered floor was drawn here; the first using the classic Single Vanishing Point method, and then the somewhat lesser-known Two Vanishing Point method shown back on page 2VP 9?
Did you notice how the vanishing points were connected to dots on the bottom line, and how they were equally spaced apart (it's actually very much like a Single Vanishing Point floor)?
Since the squares are all equal in size as far as "perspective" goes (getting smaller in the distance), many of you may have already guessed that in any diagonal "strip," if you look at any two dark squares with a light one between them, then they are the same distance apart as any other such thing on that strip.
And if any diagonal strip counts as a street, then any two squares across from each other are the same distance as any other two squares further back across from each other on that "street."
Once again, a there is a direct connection- what was learned on page 2VP 9 directly leads to this. It really is interconnected!
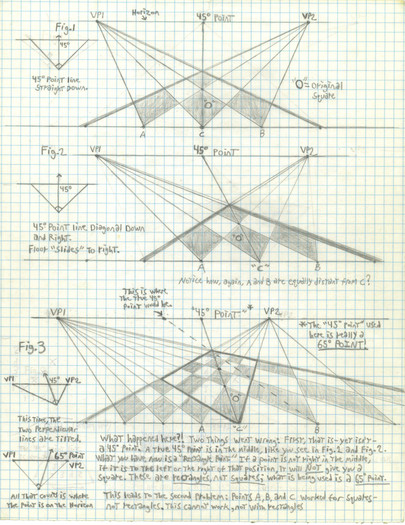
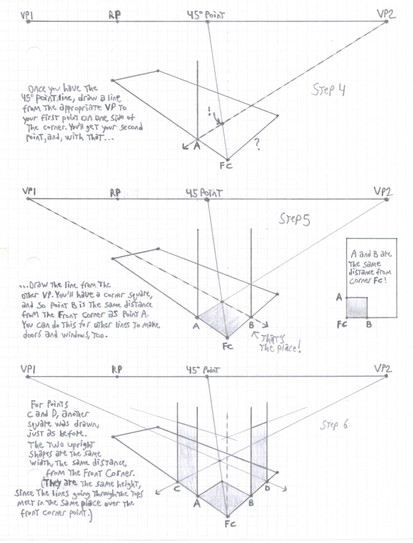
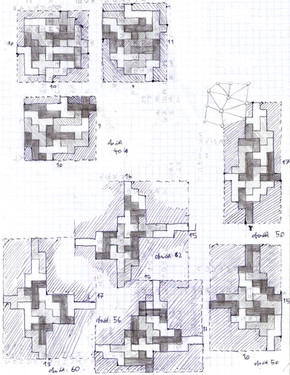
Here, in Fig. 1, we've set everything up as usual for drawing a square. We've put two points on a 45 degree point line, drawn the lines from the vanishing points through them, and then measured the distances of those two points- "A" and "B"- from where the 45 degree line meets the bottom line ("C").
Notice how they are the same distance apart (here 2.4 cm)? As long as the set-up has the 45 degree point directly in the middle of the two vanishing points, this will always be the case.
From there, you just have to draw in more points on that bottom line, with each dot the same distance away from its neighbor, as in Fig. 2. Connect those dots to both vanishing points, keep it up, and...
You'll end up with something just like that floor back on page 2VP 9!
Now, in this case, I darkened in the squares so there is always a white square between them. Already you can tell that those dark squares are equally distant from one another! That's all there is to it...with a standard set-up.
In Fig. 3, we have the same exact set-up, the vanishing points and 45 degree point are all in the same places but...this time, the line coming from the 45 degree point has been swung to the right.
As before, two points were drawn on it, just as if you were drawing one square. Once again, lines from the vanishing points were drawn through them, and this time...points A and B are the same distance from C, although somewhat less than in the two above (in this case, it's 2.1 cm).
So all you have to do is draw in more points the same way as in Fig. 2- each one the same distance from one another, that distance being whatever it is between A and C, or B and C.
Connect them to the vanishing points.
And you have another checkered floor, like in Fig. 2 or page 2VP 9, but with one important difference- here, it looks as though the floor slid to the right, or you sidestepped to the left.
****That is the effect of swinging the 45 degree line- you slide the entire scene left or right.****
In Fig. 2, I drew dotted lines from the 45 degree point through a line of squares. Why? Because in order to see if this came out nicely, this should always be the case, since any square drawn with two vanishing points here MUST, just as in the earlier part of this tutorial, ALWAYS have its front and back corners on such a line!
That's how you can check it.
Now, what if you don't want everything equally spaced from each other? No problem- just turn the page, and...
Related content
Comments: 2

This tutorial has been featured in my journal: [link]
👍: 0 ⏩: 1

Computers are acting up- again.
Thanks so much for this!
If anyone would like to see the entire tutorial- it's gotten much bigger than I'd thought!- you can start here:
[link]
Try listening to this while looking:
[link]
👍: 0 ⏩: 0